Качественный дизайн сайта играет важную роль в привлечении внимания пользователей, удержании их на странице и создании положительного впечатления. Однако, дизайн не всегда легко сделать привлекательным и функциональным одновременно. В этой секции мы предлагаем вам 18 советов по улучшению качества дизайна вашего сайта.
- Зачем важно улучшать качество дизайна сайта
- Определите свою целевую аудиторию
- Исследуйте свою целевую аудиторию
- Анализируйте их предпочтения в дизайне
- Сделайте дизайн простым и понятным
- Используйте простые цвета и шрифты
- Разместите информацию логично и последовательно
- Создайте уникальный идентификационный стиль
- Разработайте логотип и фирменный стиль
- Используйте уникальные цвета и шрифты
- Сделайте дизайн адаптивным
- Используйте responsive web design
- Тестируйте дизайн на разных устройствах
- Улучшите загрузку страницы
- Оптимизируйте изображения
- Используйте кэширование
- Создайте привлекательные визуальные элементы
- Используйте привлекательные фотографии и иллюстрации
- Добавьте анимацию и эффекты
- Поддерживайте хорошую читабельность
- Используйте читабельные шрифты и размеры
- Разделите текст на параграфы и заголовки
- Обратите внимание на навигацию
- Сделайте навигационное меню интуитивно понятным
- Добавьте поиск на сайте
- Используйте белое пространство
- Оставьте достаточно свободного пространства между элементами
- Подчеркните важные элементы с помощью белого пространства
- Учитывайте психологию цвета
- Изучите значения разных цветов
- Применяйте цвета, соответствующие целям сайта
- Используйте консистентность
- Создайте единый стиль для всех страниц сайта
- Поддерживайте одинаковую структуру и элементы на всех страницах
- Добавьте социальные элементы
- Добавьте кнопки для шаринга в социальных сетях
- Включите комментарии и отзывы
- Упростите процесс заказа
- Минимизируйте количество этапов оформления заказа
- Предоставьте удобные способы оплаты
- Заботьтесь о SEO
- Оптимизируйте заголовки и мета-теги
- Используйте понятные URL-адреса
- Проверьте кросс-браузерность
- Убедитесь, что ваш сайт работает во всех популярных браузерах
- Используйте инструменты для проверки совместимости
- Тестируйте дизайн
- Проводите A/B-тесты
- Собирайте обратную связь от пользователей
- Следите за трендами дизайна
- Изучайте последние тенденции в веб-дизайне
- Применяйте актуальные элементы и стили
- Не бойтесь экспериментировать
- Испытывайте новые идеи и подходы
- Будьте готовы к изменениям и улучшениям
- Применение данных советов поможет улучшить качество дизайна вашего сайта
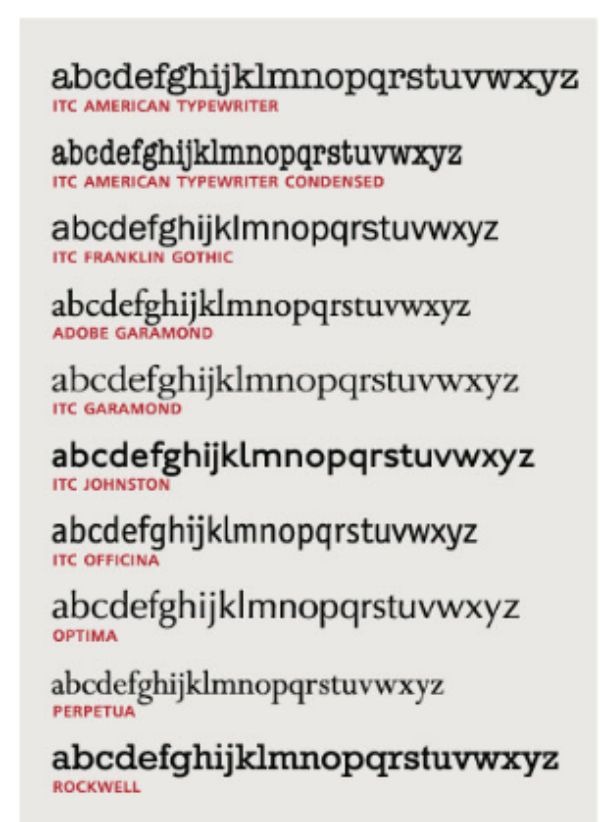
- 1. Выбор шрифта
- 2. Размер шрифта
- 3. Цветовой контраст
- 4. Длина строки
- 5. Сжать абзацы
- 6. Меньше воды
- 7. Минимальные технические условия
- 8. Форматирование и структурирование контента
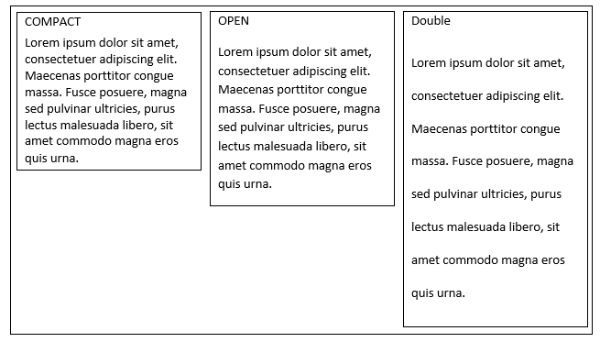
- 9. Плотность текста
- 10. Структура контента
- 11. Реализация графики
- 12. Разделители
- 13. Поля
- 14. Типографские стили
- 15. Нетипичное представление текста
- 16 Использование тиснения
- 17. Стиль фона
- 18 Стилизация гиперссылок
Зачем важно улучшать качество дизайна сайта
Качественный дизайн сайта играет решающую роль в том, как пользователи воспринимают вашу компанию или бренд. Это первое, что они видят при посещении вашего сайта, и именно дизайн может заинтересовать их и удержать на странице.
Улучшение качества дизайна помогает⁚
- Привлечь больше посетителей на ваш сайт.
- Создать положительное первое впечатление о вашей компании.
- Улучшить восприятие информации и удобство использования сайта.
- Увеличить вероятность, что посетители будут задерживаться на сайте и переходить на другие страницы.
- Повысить доверие пользователей к вашей компании или бренду.
- Отличиться от конкурентов и выделить свой сайт.
Определите свою целевую аудиторию
Первый и самый важный совет по улучшению качества дизайна сайта ⎯ определите свою целевую аудиторию. Чтобы создать эффективный и привлекательный дизайн, необходимо понять, кто является вашей целевой аудиторией и какие их потребности и предпочтения.
Используйте следующие методы для определения вашей целевой аудитории⁚
- Исследуйте демографические данные, такие как возраст, пол, местоположение и образование целевой аудитории.
- Проведите анализ конкурентов и изучите, какие сайты похожей тематики привлекают вашу целевую аудиторию.
- Проведите опрос или интервьюирование существующих и потенциальных клиентов, чтобы получить обратную связь от них о предпочитаемом дизайне.
На основе полученной информации вы сможете создать дизайн, который будет наиболее привлекательным и удобным для вашей целевой аудитории.
Исследуйте свою целевую аудиторию
Одним из ключевых шагов в улучшении качества дизайна вашего сайта является исследование вашей целевой аудитории. Это поможет вам лучше понять потребности, интересы и предпочтения пользователей, чтобы настроить дизайн сайта под них.
Вот несколько способов исследования вашей целевой аудитории⁚
- Проведите анкетирование или опрос среди существующих и потенциальных клиентов, чтобы понять, что они ожидают от вашего сайта и какие элементы дизайна им более всего нравятся.
- Анализируйте данные о посетителях вашего сайта, такие как возраст, пол, местоположение, их поведение на сайте и предпочтения. Используйте инструменты веб-аналитики, чтобы получить эти данные.
- Изучайте конкурентов и анализируйте дизайн их сайтов. Узнайте, что привлекает целевую аудиторию к их сайтам и что можно улучшить на вашем сайте.
- Проводите фокус-группы или интервью с представителями вашей целевой аудитории, чтобы собрать более детальную обратную связь о дизайне и функциональности сайта.
Использование этих методов поможет вам лучше понять ваших пользователей, и на основе этой информации вы сможете создать дизайн сайта, который будет наиболее привлекательным и полезным для вашей целевой аудитории.
Анализируйте их предпочтения в дизайне
Для улучшения качества дизайна вашего сайта очень важно анализировать предпочтения вашей целевой аудитории. Понимание того, что нравится пользователям и какие элементы дизайна привлекают их внимание, позволит создать более привлекательный и удобный сайт.
Вот несколько способов анализа предпочтений вашей целевой аудитории в дизайне⁚
- Исследуйте популярные тренды в дизайне сайтов, которые привлекают вашу целевую аудиторию. Анализируйте успешные сайты вашей отрасли и обратите внимание на их стиль, цветовую палитру, шрифты и композицию.
- Проведите опрос среди пользователей, чтобы узнать, какие элементы дизайна они находят наиболее привлекательными и функциональными.
- Анализируйте данные из инструментов веб-аналитики, чтобы узнать, какие страницы и элементы дизайна привлекают больше внимания пользователей и какие вызывают наибольшее вовлечение.
- Используйте техники A/B-тестирования, чтобы сравнивать разные варианты дизайна сайта и определить, какие элементы работают лучше для вашей целевой аудитории.
Анализ предпочтений вашей целевой аудитории поможет вам создать дизайн, который будет максимально соответствовать их ожиданиям и потребностям, и улучшит общее качество вашего сайта.
Сделайте дизайн простым и понятным
Простота и понятность ⏤ ключевые факторы успешного дизайна сайта. Чем более легко пользователи могут найти нужную информацию и взаимодействовать с вашим сайтом, тем больше вероятность, что они останутся на странице и выполнат необходимые действия.
Вот несколько советов, как сделать дизайн простым и понятным⁚
- Используйте четкую и легко читаемую шрифтовую гарнитуру.
- Разделите контент на логические блоки с помощью понятных заголовков и подзаголовков.
- Ограничьте количество цветов и используйте их сочетание, которое будет гармоничным.
- Разместите основную навигацию на видном месте и сделайте ее интуитивно понятной.
- Используйте интуитивно понятные иконки для быстрого распознавания функций.
- Упростите процесс заполнения форм и заказа, минимизируя количество полей и шагов.
- Используйте консистентный дизайн на всех страницах сайта.
Простой и понятный дизайн помогает пользователям быстро найти нужную информацию и улучшает их общее впечатление от вашего сайта.
Используйте простые цвета и шрифты
Один из важных аспектов улучшения качества дизайна вашего сайта ⏤ это использование простых цветов и шрифтов. Простые и читаемые цвета и шрифты делают ваш сайт более профессиональным и удобным для пользователей.
Вот несколько советов по использованию простых цветов и шрифтов⁚
- Выберите ограниченную цветовую палитру, состоящую из нескольких цветов, которые гармонично сочетаются между собой.
- Используйте контрастный цвет для заголовков и акцентных элементов, чтобы они выделялись на странице;
- Постарайтесь избегать ярких и мигающих цветов, которые могут отвлекать пользователей или вызывать негативное впечатление.
- Выберите шрифты, которые хорошо читаемы и легко воспринимаемы на разных устройствах и разрешениях экрана.
- Используйте достаточный размер шрифта, чтобы он был читаемым даже на мобильном устройстве.
- Упростите оформление текста, избегайте излишних стилей и эффектов.
Использование простых цветов и шрифтов помогает сделать ваш сайт более профессиональным, читаемым и приятным для пользователей.
Разместите информацию логично и последовательно
Логичное и последовательное размещение информации на вашем сайте играет важную роль в улучшении качества дизайна. Это позволяет пользователям легко ориентироваться на странице и находить нужную информацию без лишних усилий.
Вот несколько советов по размещению информации логично и последовательно⁚
- Разбейте страницу на логические блоки, например, введение, основной контент, боковая панель и подвал.
- Определите главные элементы навигации и расположите их на видном месте, чтобы пользователи могли легко перемещаться по сайту.
- Организуйте информацию в хронологическом порядке или по принципу важности. Укажите главные моменты первыми и предоставьте дополнительные детали по мере необходимости.
- Используйте разделители или отступы между различными блоками информации, чтобы улучшить визуальную структуру страницы.
- Установите логические связи между страницами, добавляя внутренние ссылки или навигационные элементы, чтобы пользователи могли легко переходить от одной страницы к другой.
- Убедитесь, что информация на странице четко и ясно организована, без перегруженности текстом или элементами.
Размещение информации логично и последовательно помогает пользователям быстро ориентироваться на вашем сайте и находить нужную информацию с легкостью.
Создайте уникальный идентификационный стиль
Уникальный идентификационный стиль в дизайне вашего сайта поможет выделиться среди конкурентов и создать запоминающийся образ для вашей компании или бренда. Это позволит укрепить узнаваемость и привлекательность сайта.
Вот несколько советов, как создать уникальный идентификационный стиль⁚
- Разработайте логотип, который отражает название и ценности вашей компании. Используйте его на всех страницах сайта для узнаваемости.
- Выберите уникальную цветовую палитру, которая соответствует вашей бренд-идентичности. Используйте эти цвета в дизайне сайта, чтобы создать единый стиль.
- Создайте свои уникальные иллюстрации, фотографии или графические элементы, которые помогут вам выделиться среди других сайтов.
- Используйте специфический шрифт, который визуально подчеркнет вашу уникальность и подход к дизайну.
- Разработайте свои уникальные элементы интерфейса, такие как кнопки, иконки или полосы прокрутки, которые будут запоминающимися для пользователей.
- Учтите особенности вашей целевой аудитории и выберите элементы дизайна, которые будут наиболее привлекательны для них.
Создание уникального идентификационного стиля поможет вашему сайту выделиться и запомниться пользователям, что в итоге содействует улучшению качества дизайна и эффективности вашего сайта.
Разработайте логотип и фирменный стиль
Неотъемлемой частью улучшения качества дизайна вашего сайта является разработка уникального логотипа и фирменного стиля. Логотип и стиль помогут вам создать узнаваемый и запоминающийся образ вашей компании или бренда.
Вот несколько советов по разработке логотипа и фирменного стиля⁚
- Уделите особое внимание созданию логотипа, который будет отражать ценности и уникальность вашей компании.
- Выберите цветовую палитру, которая соответствует вашей бренд-идентичности и передает нужные эмоции.
- Определите типографику, которая будет использоваться в вашем фирменном стиле. Выберите шрифты, которые легко читаемы и подчеркивают вашу уникальность.
- Разработайте другие графические элементы, такие как иконки, фоны или границы, которые будут использоваться consistent на вашем сайте.
- Учтите мобильный дизайн, чтобы ваш логотип и фирменный стиль выглядели хорошо на различных устройствах.
- Применяйте свой фирменный стиль на всех страницах сайта, создавая единую и запоминающуюся визуальную атмосферу.
Разработка логотипа и фирменного стиля поможет вашему сайту выделиться и создать сильный визуальный имидж, который будет легко узнаваем вашей целевой аудиторией.
Используйте уникальные цвета и шрифты
Использование уникальных цветов и шрифтов является важным аспектом улучшения качества дизайна вашего сайта. Уникальные цвета и шрифты помогут вашему сайту выделиться среди конкурентов и создать неповторимый образ для вашего бренда или компании.
Вот несколько советов по использованию уникальных цветов и шрифтов⁚
- Выберите цветовую палитру, которая отражает характер и ценности вашей компании. Разработайте уникальные цвета или используйте комбинацию уже существующих цветов, которая будет выделять ваш сайт.
- Разработайте свой собственный шрифт или выберите уникальный шрифт из библиотеки шрифтов. Использование необычного и неповторимого шрифта поможет вашему сайту приобрести индивидуальность и оригинальность.
- Используйте цвета и шрифты с учетом вашей целевой аудитории и задач вашего сайта. Учитывайте психологию цветов и принципы читаемости шрифтов для оптимального восприятия пользователей.
- Создайте свои уникальные графические элементы, которые будут сочетаться с вашими цветами и шрифтами. Это может быть логотип, иконки, фоновые изображения и другие графические эффекты.
- Убедитесь, что ваши уникальные цвета и шрифты подходят для использования на различных устройствах и разрешениях экранов. Тестирование адаптивности вашего дизайна на различных платформах должно быть обязательной частью процесса разработки.
Использование уникальных цветов и шрифтов поможет вашему сайту стать узнаваемым и подчеркнуть вашу индивидуальность в онлайн-пространстве.
Сделайте дизайн адаптивным
Адаптивный дизайн является неотъемлемой частью улучшения качества вашего сайта. Он позволяет автоматически адаптировать внешний вид и компоновку страницы под различные устройства и разрешения экранов, обеспечивая оптимальную пользовательскую опыт.
Вот несколько советов по созданию адаптивного дизайна⁚
- Используйте responsive-дизайн, который позволяет вашему сайту приспосабливаться под различные устройства, такие как смартфоны, планшеты и настольные компьютеры.
- Убедитесь, что контент на вашем сайте легко читается и доступен для пользователей независимо от размера экрана и разрешения.
- Оптимизируйте скорость загрузки страницы для быстрого отображения на мобильных устройствах с медленным интернет-соединением.
- Упростите навигацию для пользователей на мобильных устройствах, используя, например, выпадающее меню или кнопку гамбургера.
- Адаптируйте изображения, чтобы они отображались правильно на всех типах устройств и не замедляли загрузку страницы.
- Тестируйте ваш адаптивный дизайн на различных устройствах и разрешениях экранов, чтобы убедиться, что все элементы страницы отображаются оптимально.
Создание адаптивного дизайна позволит вашему сайту быть доступным и удобным для пользователей на любых устройствах, что положительно скажется на его качестве и привлекательности.
Используйте responsive web design
Одним из главных советов по улучшению качества дизайна вашего сайта является использование responsive web design ⎯ адаптивного веб-дизайна. Этот подход позволяет вашему сайту автоматически адаптироваться под различные устройства и разрешения экранов, обеспечивая лучший пользовательский опыт.
Вот несколько преимуществ использования responsive web design⁚
- Ваш сайт будет отображаться оптимально на любом устройстве ⎯ от мобильных телефонов и планшетов до настольных компьютеров и телевизоров с интернет-подключением.
- Адаптивный дизайн позволяет сохранить единый контент на всех устройствах, что обеспечивает единый брендинг и оптимальную пользовательскую навигацию.
- Разработка и поддержка одной адаптивной версии сайта экономит время и ресурсы в сравнении с созданием отдельных версий для разных устройств.
- Адаптивный дизайн помогает улучшить SEO-оптимизацию вашего сайта, так как Гугл и другие поисковые системы придают большое значение мобильной дружественности веб-сайтов при ранжировании в результатах поиска.
- Доступность для широкого круга пользователей на различных устройствах повышает шансы на увеличение числа посетителей и повышение конверсии.
Применение responsive web design позволит вашему сайту быть готовым для современного многоплатформенного веб-пространства и обеспечить наилучший опыт для пользователей на всех устройствах.
Тестируйте дизайн на разных устройствах
Тестирование дизайна вашего сайта на различных устройствах является важной частью улучшения его качества. Каждое устройство имеет свои особенности и разрешение экрана, поэтому необходимо убедиться, что ваш дизайн выглядит и функционирует оптимально на каждом из них.
Вот несколько причин, почему тестирование дизайна на разных устройствах важно⁚
- Убедитесь, что контент и элементы вашего сайта читаемы и понятны на различных размерах экранов.
- Проверьте, что навигация и интерактивные элементы функционируют без сбоев и лагов.
- Отследите скорость загрузки страницы на разных устройствах и убедитесь, что время загрузки приемлемо для всех пользователей.
- Удостоверьтесь, что изображения и медиа-элементы адаптированы для различных экранов и не изменяют пропорций или качества.
- Проверьте, что ваш дизайн отображается правильно на разных операционных системах и браузерах.
- Убедитесь, что все функциональные элементы, такие как формы или кнопки, легко доступны и используются на разных устройствах.
Тестирование вашего дизайна на разных устройствах поможет обеспечить его гармоничность и функциональность на всех платформах, что в свою очередь повысит удовлетворенность пользователей и улучшит качество вашего сайта.
Улучшите загрузку страницы
Один из важных аспектов улучшения качества дизайна вашего сайта — это оптимизация загрузки страницы. Быстрая и плавная загрузка страницы является ключевым фактором, влияющим на пользовательский опыт и удовлетворенность посетителей вашего сайта.
Вот несколько советов, как улучшить загрузку страницы⁚
- Оптимизируйте размер изображений и используйте сжатие без потери качества, чтобы уменьшить время загрузки страницы без снижения визуального впечатления.
- Используйте кэширование, чтобы браузеры могли хранить статические файлы (например, CSS, JavaScript) и изображения, что сократит время загрузки при последующих посещениях.
- Оптимизируйте код вашего сайта, удаляя неиспользуемые или избыточные скрипты и стили, а также объединяя файлы для снижения количества запросов к серверу.
- Разделите длинные страницы на несколько более коротких или используйте lazy loading, чтобы загружать контент по мере скроллинга пользователя.
- Устраните блокирующие ресурсы и минимизируйте количество HTTP-запросов, например, объединяя файлы стилей и скриптов.
- Используйте Content Delivery Network (CDN), чтобы обеспечить быструю доставку контента пользователю из ближайшего сервера.
Оптимизация загрузки страницы поможет ускорить время отклика вашего сайта и создать более позитивный пользовательский опыт, что в конечном счете улучшит качество вашего дизайна и привлечет больше посетителей.
Оптимизируйте изображения
Оптимизация изображений является важной составляющей улучшения качества дизайна вашего сайта. Это поможет ускорить загрузку страницы и улучшить пользовательский опыт без потери визуального качества изображений.
Вот несколько советов по оптимизации изображений⁚
- Используйте формат изображений, который лучше всего подходит для данного типа контента. Например, JPEG для фотографий с многоуровневыми цветами и PNG для графических элементов с прозрачностью.
- Сжатие изображений без потери качества. Существуют много инструментов и онлайн-сервисов, которые позволяют сжимать изображения, сохраняя при этом их визуальное качество.
- Убедитесь, что вы используете правильное разрешение изображений для отображения на вашем сайте. Не загружайте слишком большие изображения, они только замедлят загрузку страницы.
- Обратите внимание на атрибуты 'width' и 'height' изображения, чтобы браузер мог правильно распределить место для изображения до его полной загрузки.
- Используйте lazy loading, чтобы загружать изображения только при прокрутке пользователем к соответствующим разделам страницы, что поможет ускорить первоначальную загрузку страницы.
- Используйте CDN для доставки изображений, чтобы обеспечить их быструю загрузку из ближайшего сервера к пользователю.
Оптимизация изображений поможет ускорить загрузку страницы вашего сайта, значительно улучшив пользовательский опыт и делая ваш дизайн более привлекательным для пользователей.
Используйте кэширование
Использование кэширования является важной стратегией для улучшения качества дизайна вашего сайта. Кэширование позволяет сохранять статические файлы и ресурсы на стороне клиента, что сокращает время загрузки страницы и повышает скорость ее отображения.
Вот несколько советов по использованию кэширования⁚
- Установите длинные сроки хранения (expiry time) для статических файлов, таких как изображения, CSS-файлы и JavaScript-файлы.
- Используйте версионирование файлов, добавляя уникальные идентификаторы или временные метки к URL-адресам файлов, чтобы обновления были автоматически загружены пользователем после истечения срока кэширования.
- Используйте HTTP-заголовки кэширования, такие как 'Cache-Control' и 'ETag', чтобы указать браузерам, как долго хранить ресурсы в кэше.
- Продумайте стратегию инвалидации кэшированных ресурсов при изменении файлов или обновлении контента, чтобы пользователи могли получить последние версии ресурсов без необходимости очистки кэша вручную.
- Размещайте статические файлы на Content Delivery Network (CDN) для максимально быстрой доставки из ближайших серверов до пользователей.
Использование кэширования поможет сократить время загрузки страницы и повысить производительность вашего сайта, что положительно скажется на пользовательском опыте и улучшит восприятие вашего дизайна.
Создайте привлекательные визуальные элементы
Создание привлекательных визуальных элементов является важным аспектом для улучшения качества дизайна вашего сайта. Хорошо продуманный и эстетически привлекательный дизайн поможет привлечь внимание посетителей и создать положительное впечатление о вашем бренде или компании.
Вот несколько советов по созданию привлекательных визуальных элементов⁚
- Используйте цвета, которые соответствуют вашему бренду и передают нужные эмоции. Выберите палитру, которая хорошо сочетается и создает гармоничный образ;
- Используйте высококачественные изображения и графику, которые соответствуют контенту и добавляют ценности вашему сайту. Обратите внимание на фотографии, иконки и другие визуальные элементы.
- Создавайте четкую и интуитивно понятную навигацию. Меню и ссылки должны быть яркими и легко видимыми, чтобы пользователи могли быстро ориентироваться на вашем сайте.
- Разработайте уникальные и привлекательные шрифты, которые подчеркнут индивидуальность вашего сайта.
- Используйте анимацию и переходы, чтобы добавить интерактивности и динамики вашему дизайну. Будьте аккуратны и не перегружайте страницу излишней анимацией.
- Сделайте ваш дизайн приятным для глаза, учитывая использование пропорций, отступов и выравнивания элементов на странице.
Создание привлекательных визуальных элементов поможет вашему сайту выделиться и создать запоминающийся образ для вашего бренда или компании. Это также способствует улучшению общего визуального качества вашего дизайна и привлечению большего количества посетителей.
Используйте привлекательные фотографии и иллюстрации
Использование привлекательных фотографий и иллюстраций является важным элементом улучшения качества дизайна вашего сайта. Они помогают привлечь внимание посетителей, создать эмоциональную связь и подчеркнуть вашу уникальность.
Вот несколько советов по использованию привлекательных фотографий и иллюстраций⁚
- Выбирайте фотографии и иллюстрации, которые соответствуют вашему контенту и передают нужные эмоции. Они должны быть релевантными, поддерживать концепцию вашего сайта и быть качественными.
- Используйте высокое разрешение фотографий, чтобы они выглядели четкими и профессиональными на любом устройстве.
- Учитывайте композицию фотографий и иллюстраций, обращайте внимание на ракурс, освещение и цветовую гамму. Все эти аспекты влияют на эстетическое восприятие картинки.
- Разнообразьте ваш контент с многообразием изображений. Используйте фотографии людей, природу, городские пейзажи, иллюстрации или векторные графики для создания увлекательного и интересного дизайна.
- Не забывайте об авторских правах. Убедитесь, что вы используете фотографии и иллюстрации, которые разрешены к использованию или приобретены с соответствующими лицензиями.
- Помните о ресурсоемкости изображений и оптимизируйте их размер, чтобы снизить время загрузки страницы.
Использование привлекательных фотографий и иллюстраций поможет улучшить визуальное восприятие вашего сайта, вызвать эмоциональную реакцию у посетителей и подчеркнуть вашу уникальность. Это поможет повысить привлекательность вашего дизайна и обеспечить более привлекательный пользовательский опыт.
Добавьте анимацию и эффекты
Добавление анимации и эффектов является отличным способом улучшить качество дизайна вашего сайта. Они могут придать интерактивности, динамизма и привлекательности вашему контенту.
Вот несколько советов по добавлению анимации и эффектов⁚
- Используйте анимацию при наведении курсора или клике на элементы вашего сайта. Это поможет создать эффект реакции на действия пользователя и сделает сайт более интерактивным.
- Используйте плавную анимацию при появлении и исчезновении контента. Это сделает переходы более естественными и привлекательными для глаза посетителей.
- Применяйте параллакс эффекты, чтобы создать глубину и ощущение движения на вашем сайте. Это особенно эффективно для одностраничных сайтов.
- Создайте анимации для слайдеров, галерей изображений или других визуальных элементов, чтобы добавить интересных эффектов и привлечь внимание посетителей.
- Используйте эффекты hover для кнопок и ссылок, чтобы подчеркнуть их интерактивность и создать эффект притяжения пользователя.
- Не забывайте о сдержанности и умеренности в использовании анимаций. Слишком много движений и эффектов могут отвлечь и раздражить пользователей.
Добавление анимации и эффектов поможет вашему сайту выделиться, создать запоминающийся образ и сделать пользовательский опыт более интересным и привлекательным. Будьте творческими и экспериментируйте с различными эффектами, чтобы добавить уникальность в ваш дизайн.
Поддерживайте хорошую читабельность
Поддержание хорошей читабельности текста является важной составляющей улучшения качества дизайна вашего сайта. Читабельный текст помогает пользователям легко читать и понимать информацию, что повышает удовлетворенность и вовлеченность пользователей.
Вот несколько советов по поддержанию хорошей читабельности⁚
- Выбирайте подходящий шрифт и размер шрифта. Используйте чистые и четкие шрифты, которые хорошо видны на различных устройствах и экранах.
- Оптимально используйте пробелы между буквами (кернинг) и словами (отступы). Это помогает сделать текст более читабельным и приятным для глаза.
- Используйте достаточный контраст между фоном и текстом. Убедитесь, что текст хорошо виден на фоне и не вызывает напряжение при чтении.
- Разбивайте текст на параграфы, чтобы сделать его более структурированным и удобным для чтения. Используйте заголовки, подзаголовки и маркированные списки для выделения ключевых точек или информации.
- Учитывайте выравнивание текста. Выравнивание по левому краю обычно предпочтительнее и делает чтение более естественным для большинства языков.
- Используйте достаточный интерлиньяж (расстояние между строками) для того, чтобы текст не сливался вместе и был легко читаемым.
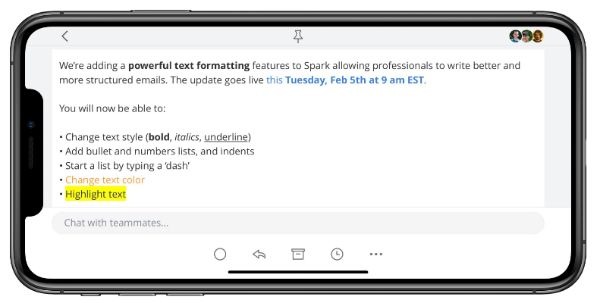
- Применяйте акценты и выделения, такие как жирный шрифт или курсив, чтобы выделить важную информацию или ключевые слова.
Поддерживание хорошей читабельности текста поможет сделать ваш контент доступным и понятным для пользователей. Это важный аспект улучшения качества дизайна вашего сайта и повышения его эффективности.
Используйте читабельные шрифты и размеры
Использование читабельных шрифтов и правильных размеров является важным аспектом улучшения качества дизайна вашего сайта. Хороший выбор шрифтов и размеров помогает обеспечить легкость чтения и понимания контента вашего сайта.
Вот несколько советов по использованию читабельных шрифтов и размеров⁚
- Выбирайте шрифты, которые хорошо читаются как на экране, так и на печатной продукции. Лучше всего использовать типографские шрифты, такие как Arial, Helvetica, Verdana и Times New Roman.
- Подберите подходящий размер шрифта для различных элементов вашего сайта. Заголовки могут быть большего размера, но не перегружайте страницу слишком крупным шрифтом. Основной текст должен быть достаточно крупным, чтобы было удобно читать, но не слишком большим, чтобы не занимать слишком много места.
- Учитывайте контраст между шрифтом и фоном. Шрифт должен быть четко виден на фоне и легко различим. Используйте достаточный контраст, чтобы обеспечить хорошую читабельность.
- Обратите внимание на кернинг (расстояние между буквами) и отступы между строками. Слишком маленькое расстояние может привести к слипанию букв, а слишком большое ⏤ к разрозненности текста.
- Не используйте слишком много разных шрифтов на одной странице. Это может создавать неразборчивость и хаос в дизайне. Ограничьтесь несколькими типами шрифтов, которые будут хорошо сочетаться и выглядеть гармонично.
Использование читабельных шрифтов и правильных размеров поможет сделать ваш контент легким для чтения и понимания. Размер шрифта и его читабельность влияют на пользовательский опыт и усиливают эффективность вашего дизайна.
Разделите текст на параграфы и заголовки
Разделение текста на параграфы и заголовки является важным элементом улучшения качества дизайна вашего сайта. Это помогает структурировать текст и облегчить его восприятие, делая информацию более доступной для посетителей.
Вот несколько советов по разделению текста на параграфы и заголовки⁚
- Используйте параграфы для организации текста. Каждый параграф должен содержать одну идею или тему. Это помогает делать чтение более легким и привлекательным для глаза.
- Используйте заголовки и подзаголовки для выделения различных разделов или частей текста. Они помогают читателям быстро найти интересующую их информацию и ориентироваться на странице.
- Выбирайте соответствующий уровень заголовков для каждого раздела. Используйте h2 для основных заголовков, h3 ⎯ для подзаголовков и т.д.
- Не делайте абзацы слишком длинными. Разбейте длинные абзацы на более мелкие, чтобы упростить чтение и обеспечить легкость восприятия информации.
- Используйте маркированные списки или нумерованные списки для выделения ключевых точек или информации. Это поможет сделать текст более структурированным и понятным.
- Размещайте заголовки и параграфы таким образом, чтобы они были простыми для сканирования. Используйте достаточные отступы и разделите элементы на разные строки, чтобы сделать информацию более наглядной.
Разделение текста на параграфы и заголовки помогает организовать информацию на странице и улучшить читабельность вашего контента. Это способствует лучшему восприятию информации и повышает пользовательский опыт на вашем сайте.
Обратите внимание на навигацию
Навигация является одним из ключевых элементов улучшения качества дизайна вашего сайта. Хорошо спроектированная навигация помогает пользователям легко перемещаться по вашему сайту, находить нужную информацию и улучшает общий пользовательский опыт.
Вот несколько советов по обращению внимания на навигацию⁚
- Сделайте навигацию видимой и легкодоступной. Разместите меню или ссылки на главные разделы вашего сайта в видном месте, чтобы пользователи могли быстро и легко найти то, что им нужно.
- Используйте ясные и понятные названия для пунктов меню. Избегайте использования слишком технических терминов или неясных обозначений. Выбирайте слова, которые ясно передают информацию о том, что можно найти в каждом разделе.
- Разработайте логическую структуру навигации. Разделите информацию на группы или категории, чтобы сделать навигацию более организованной и интуитивно понятной.
- Добавьте поиск на вашем сайте. Наличие поисковой строки помогает пользователям быстро найти интересующую их информацию, особенно если ваш сайт содержит большое количество контента.
- Используйте активные состояния для выделения текущей страницы или раздела. Это поможет пользователю понять, на какой странице он находится, и улучшит навигацию по сайту.
- Сделайте вашу навигацию responsive. Убедитесь, что ваше меню адаптируется к разным устройствам и экранам, чтобы пользователи могли легко перемещаться даже на мобильных устройствах.
Обратить внимание на навигацию поможет сделать ваш сайт более удобным для пользователей и повысить его функциональность. Хорошо спроектированная навигация сделает поиск информации на вашем сайте более эффективным и увеличит общую удовлетворенность пользователей.
Сделайте навигационное меню интуитивно понятным
Интуитивно понятное навигационное меню является важным элементом улучшения качества дизайна вашего сайта. Оно помогает пользователям быстро и легко ориентироватся на сайте, находить нужные разделы и контент, что улучшает пользовательский опыт.
Вот несколько советов, как сделать навигационное меню интуитивно понятным⁚
- Определите главные разделы вашего сайта и сделайте их видимыми в меню. Это должны быть основные категории или страницы, к которым пользователи будут обращаться чаще всего.
- Используйте ясные и информативные названия для пунктов меню. Подберите слова, которые наиболее точно отражают содержание соответствующих разделов. Они должны быть понятными для широкого круга пользователей, без лишних технических терминов.
- Разместите пункты меню в логическом порядке. Соблюдение логической структуры поможет пользователям быстрее ориентироваться на сайте и легко находить нужную информацию.
- Используйте иконки или символы, чтобы визуально отделить пункты меню и сделать их более привлекательными. Однако не забывайте об умеренности, чтобы не создать избыточный визуальный шум или непонятность.
- Добавьте подменю для дополнительной навигации по подразделам или страницам. Это поможет упростить поиск информации и сделает навигацию более гибкой для пользователей.
- Обратите внимание на визуальное оформление меню. Сделайте его контрастным и хорошо видимым на фоне вашего сайта. Используйте четкие границы, чтобы разделить пункты меню и сделать их более различимыми.
- Используйте hover-эффекты или состояния активности, чтобы визуально выделить текущую страницу или раздел в меню. Это поможет пользователям понять, где они находятся на сайте и какую информацию они просматривают.
Сделать навигационное меню интуитивно понятным поможет пользователям быстро находить нужную информацию и легко перемещаться по вашему сайту. Это улучшит общий пользовательский опыт и повысит удовлетворенность посетителей.
Добавьте поиск на сайте
Наличие поиска на вашем сайте является важным аспектом улучшения качества дизайна. Поиск позволяет пользователям быстро находить нужную информацию и делает навигацию более удобной и эффективной.
Вот несколько советов по добавлению поиска на вашем сайте⁚
- Разместите поиск на видном месте, чтобы пользователи легко его обнаружили. Наиболее распространенным местом для размещения поисковой строки является верхний правый угол или центральная часть заголовка сайта.
- Сделайте поиск интуитивно понятным и простым в использовании. Используйте знакомую иконку лупы или подпись "Поиск", чтобы пользователи легко определили назначение этого элемента.
- Обеспечьте быстрый и точный поиск. Используйте эффективный алгоритм поиска и предоставьте пользователю релевантные результаты с минимальной задержкой.
- Добавьте функционал автозаполнения, который помогает пользователям быстро вводить ключевые слова и упрощает процесс поиска.
- Убедитесь, что поисковая строка хорошо видна на различных устройствах, включая мобильные устройства. Адаптируйте ее размеры и внешний вид для лучшей пользовательской эффективности.
- Добавьте возможность фильтрации результатов поиска. Это поможет пользователям сузить диапазон результатов и быстрее найти нужную информацию.
- Обеспечьте отображение смысловых подсказок или результатов при вводе запроса. Это поможет пользователям понять, какие результаты может предложить поиск.
Добавление поиска на сайт улучшит взаимодействие пользователей с вашим контентом и сделает навигацию более эффективной. Убедитесь, что ваш поиск грамотно интегрирован в дизайн сайта и является удобным инструментом для пользователей.
Используйте белое пространство
Использование белого пространства (также известного как пустое пространство или отступы) является важным аспектом улучшения качества дизайна вашего сайта. Белое пространство помогает создать визуальную чистоту, улучшить читабельность контента и повысить эстетическую привлекательность вашего сайта.
Вот несколько советов по использованию белого пространства⁚
- Оставьте достаточные отступы вокруг текста, изображений, кнопок и других элементов вашего сайта. Это поможет каждому элементу выделиться и предоставит место для глазного отдыха.
- Разделите содержимое на блоки, используя отступы и различные уровни выравнивания. Это сделает вашу страницу более структурированной и упорядоченной.
- Используйте белое пространство между пунктами меню или элементами списка, чтобы сделать информацию более понятной и легкой для восприятия.
- Подчеркните главный контент вашего сайта, предоставив ему достаточно пространства и отделив его от других элементов. Это поможет привлечь внимание пользователей и сделать контент более фокусированным.
- Не бойтесь использовать больше пустого пространства. Больше свободного пространства может создать впечатление элегантности и минимализма.
- Учитывайте мобильные устройства и адаптивность вашего сайта. Белое пространство должно быть адаптировано для различных экранов и устройств.
Использование белого пространства являеться эффективным способом улучшения качества дизайна вашего сайта. Оно создает воздушность, акцентирует внимание на ключевых элементах и делает ваш контент более доступным и приятным для пользователя.
Оставьте достаточно свободного пространства между элементами
Оставление достаточного свободного пространства между элементами является важным аспектом улучшения качества дизайна вашего сайта. Это помогает создать чистоту, улучшить читабельность и сделать пользовательский интерфейс более привлекательным.
Вот несколько советов о том, как оставить достаточно свободного пространства между элементами⁚
- Используйте отступы между текстом и границами блоков. Это помогает разделить контент на понятные и эстетически приятные разделы и облегчает чтение.
- Оставьте пространство между заголовками и текстом. Это помогает выделить заголовок и делает страницу более легко сканируемой.
- Используйте достаточное расстояние между кнопками и другими интерактивными элементами. Это помогает пользователям точно нажать на нужную кнопку без случайных нажатий.
- Разделите изображения и текст с помощью достаточных отступов, чтобы они не сливались и были более понятными для пользователей.
- Используйте свободное пространство для акцентирования важных элементов или вызова к действию. Пустое пространство может стать мощным инструментом визуальной коммуникации.
- Учтите, что свободное пространство также включает вертикальное расстояние между разными разделами на странице. Это помогает пользователям разобраться в информации и делает контент более организованным и структурированным.
- Не бойтесь использовать больше свободного пространства. Слишком плотный макет может создать впечатление загромождения и запутанности.
Оставление достаточного свободного пространства между элементами делает ваш сайт более легким для восприятия, улучшает его эстетический вид и повышает пользовательский опыт. Не забывайте о способности пустого пространства создавать баланс и визуальную гармонию на вашем сайте.
Подчеркните важные элементы с помощью белого пространства
Белое пространство может быть мощным инструментом, который позволяет подчеркнуть важные элементы на вашем сайте и улучшить пользовательский опыт. Использование белого пространства вокруг ключевых элементов помогает привлечь внимание пользователя и сделать дизайн более эстетически привлекательным.
Вот несколько советов по использованию белого пространства для подчеркивания важных элементов⁚
- Оставьте достаточно пространства вокруг заголовков или ключевых слов. Это поможет выделить их и сделать контент более читабельным.
- Используйте отступы вокруг изображений или видео. Это поможет сфокусировать внимание на самом контенте и сделать его более привлекательным.
- Разместите ключевые элементы на пустом фоне или окружите их свободным пространством. Это поможет сосредоточиться на самом элементе и не допускать его слияния с другим контентом.
- Используйте белое пространство для выделения кнопок действий или ссылок. Это поможет пользователю понять, какие элементы являются главными и могут быть активированы.
- Разделите различные блоки содержимого на странице с помощью белого пространства. Это поможет создать визуальную иерархию и облегчить восприятие информации.
- Используйте белое пространство в формах или таблицах для улучшения их читабельности и пользовательского опыта.
- Не бойтесь использовать больше белого пространства. Чистота и минимализм в дизайне могут сделать ваш сайт более современным и привлекательным.
Использование белого пространства для подчеркивания важных элементов поможет сделать ваш сайт более эстетически привлекательным и улучшить пользовательский опыт. Не забывайте о силе пустого пространства в создании визуального баланса и фокусировке внимания на ключевых частях вашего контента.
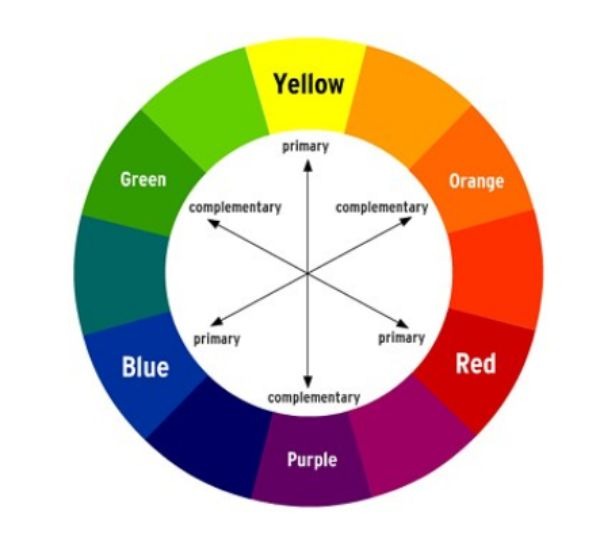
Учитывайте психологию цвета
Учет психологии цвета является важным аспектом улучшения качества дизайна вашего сайта. Цвета могут оказывать сильное влияние на эмоции и восприятие пользователей, поэтому выбор цветовой схемы должен быть обдуманным и соответствовать целям вашего сайта.
Вот несколько советов по учету психологии цвета⁚
- Выберите цвета, которые отражают характер вашего бренда и соответствуют его ценностям. Ваша цветовая схема должна быть связана с идентичностью вашего бренда и вызывать нужные эмоции у пользователей.
- Учитывайте культурную коннотацию цвета. Некоторые цвета могут иметь различные значения в разных культурах, поэтому важно учитывать потенциальные негативные ассоциации и предпочтения пользователей.
- Используйте контрастные цвета для создания визуального интереса и акцентирования важных элементов. Контраст может помочь пользователю легче воспринять информацию и принять решение о действии.
- Избегайте ярких, насыщенных цветов, которые могут быть неприятными для глаз и вызывать раздражение. Сочетание спокойных и приятных цветов может создать более приятное визуальное впечатление.
- Используйте цвета, которые соответствуют настроению вашего контента. Например, используйте теплые цвета (как оранжевый или красный) для подчеркивания активности или охлаждающие цвета (как синий или зеленый) для передачи спокойства.
- Учтите психологические эффекты цвета⁚ синий может вызвать чувство доверия и спокойствия, зеленый ⏤ свежесть и природу, а красный ⏤ страсть и энергию. В зависимости от целей вашего сайта, вы можете использовать соответствующие цвета для достижения нужного эмоционального эффекта.
- Тестируйте различные цветовые схемы и обратите внимание на отзывы пользователей. Анализ данных и пользовательских предпочтений может помочь вам определить наиболее эффективные цвета для вашего сайта.
Учет психологии цвета может сделать ваш сайт более привлекательным, эмоционально понятным и релевантным для вашей аудитории. Адаптируйте цветовую схему в соответствии с целями вашего сайта и позвольте пользователям легко воспринимать ваш контент и взаимодействовать с ним.
Изучите значения разных цветов
Для успешного дизайна сайта полезно изучить значения и эффекты различных цветов. Каждый цвет может вызывать определенные эмоции и ассоциации у пользователей, поэтому правильный выбор цветовой палитры поможет вам передать нужное настроение и привлечь внимание.
Вот несколько значений разных цветов, которые могут быть полезны для вашего дизайна⁚
- Красный⁚ страсть, энергия, динамика, сила. Красный привлекает внимание и может быть использован для акцентирования важных элементов или вызова к действию.
- Оранжевый⁚ радость, теплота, оптимизм. Оранжевый привлекает и вызывает позитивные эмоции, он может быть использован для создания визуального интереса и эмоционального подъема.
- Желтый⁚ солнечность, радость, оптимизм. Желтый является ярким и веселым цветом, он может быть использован для привлечения внимания и передачи позитивной атмосферы.
- Зеленый⁚ природа, свежесть, успокоение. Зеленый может создавать ощущение умиротворения и гармонии, его можно использовать для передачи экологической тематики или спокойного настроения.
- Голубой⁚ спокойствие, прохлада, надежность. Голубой является прохладным цветом, который может вызывать чувство доверия и комфорта. Он может быть использован для подчеркивания профессионализма и надежности вашего сайта.
- Синий⁚ доверие, стабильность, спокойствие. Синий является одним из самых популярных цветов в дизайне, он может создавать атмосферу надежности и спокойствия.
- Фиолетовый⁚ роскошь, тайна, творчество. Фиолетовый может вызывать ощущение элегантности и загадочности. Он может быть использован для создания премиального образа вашего бренда или привлечения внимания к особенностям контента.
Изучение значения различных цветов поможет вам принять осознанные решения при выборе цветовой палитры для вашего сайта. Помните, что контекст и целевая аудитория также могут играть роль в том, какие эмоции и ассоциации вызывают различные цвета.
Применяйте цвета, соответствующие целям сайта
Цвета играют важную роль в дизайне сайта и могут помочь достичь ваших целей. Правильный выбор цветовой палитры, соответствующей целям вашего сайта, может повысить эффективность и воздействие на пользователей.
Вот несколько советов по применению цветов, соответствующих целям вашего сайта⁚
- Определите цели вашего сайта. Используйте информацию о вашей аудитории, видах контента и желаемом результате, чтобы определить, какие эмоции и настроение вы хотите вызвать у пользователей.
- Выберите основной цвет или цветовую схему, которая соответствует характеру вашего бренда и передает нужное настроение. Например, красный цвет может быть подходящим для сайтов, связанных с активностью и энергией, в то время как синий цвет может быть лучшим выбором для деловых или корпоративных сайтов.
- Используйте цвета, которые подчеркивают ключевые элементы и информацию на вашем сайте. Выделите важные заголовки, ссылки или кнопки действия, используя контрастные цвета или отличный от основной цветовой палитры. Это поможет пользователям быстро ориентироваться на странице и сосредоточиться на нужных элементах.
- Учитывайте эмоциональное воздействие цветов на пользователей. Используйте эту информацию для передачи нужного настроения. Например, зеленый цвет может создавать ощущение свежести и природы, что может быть подходящим для сайтов, связанных с экологией или спортом.
- Не забывайте о балансе и гармонии цветовой палитры. Используйте различные оттенки и тонировки выбранных цветов, чтобы создать интересный и сбалансированный дизайн. Скомбинируйте цвета так, чтобы они дополняли друг друга и создавали гармоничное впечатление.
- Тестируйте эффективность выбранных цветов в контексте вашего сайта. Анализируйте отзывы пользователей и реакции на созданный дизайн. Внесите корректировки при необходимости, чтобы достичь лучших результатов.
Применение цветов, соответствующих целям вашего сайта, поможет повысить воздействие на пользователей и создать более эффективный дизайн. Учтите особенности вашего бренда и аудитории, чтобы выбрать подходящие цвета и создать уникальное визуальное впечатление.
Используйте консистентность
Консистентность является ключевым аспектом улучшения качества дизайна вашего сайта. Она помогает создать единый и цельный пользовательский опыт, делая ваш сайт легким для восприятия и использования.
Вот несколько советов по использованию консистентности в дизайне вашего сайта⁚
- Создайте единый стиль для заголовков, текстов и ссылок на вашем сайте. Используйте одинаковые шрифты, размеры и цвета, чтобы создать визуальную связь и облегчить чтение контента.
- Установите единые правила для отступов, границ и пространства между элементами. Это поможет создать визуальную ритмичность и сделает ваш макет более сбалансированным.
- Используйте единые элементы навигации на всем сайте. Поддерживайте последовательность расположения пунктов меню или кнопок, чтобы пользователи могли легко ориентироваться и находить нужную информацию.
- Учитывайте брендинговые элементы во всем дизайне. Используйте логотип, цвета и другие характерные бренду элементы постоянно на всех страницах сайта, чтобы усилить узнаваемость и создать единую визуальную идентичность.
- Поддерживайте консистентность в пользовательских интерфейсах и формах. Убедитесь, что элементы, такие как кнопки, чекбоксы, выпадающие списки и поля ввода, имеют одинаковый стиль и расположение на всем сайте.
- Используйте единые анимации и переходы между страницами. Создайте согласованный опыт перехода на новую страницу или между разделами, чтобы пользователи чувствовали себя комфортно и не испытывали дезориентации.
- Обеспечьте консистентность на разных устройствах. Убедитесь, что ваш дизайн адаптируется к разным размерам экранов и сохраняет единый стиль независимо от устройства, с которого пользователь просматривает сайт.
Использование консистентности поможет создать узнаваемый и легкий в использовании дизайн вашего сайта. Помните, что консистентность включает не только визуальные аспекты, но и функциональные элементы и взаимодействие с пользователем.
Создайте единый стиль для всех страниц сайта
Создание единого стиля для всех страниц вашего сайта является важным элементом улучшения качества дизайна. Это помогает создать единый и узнаваемый внешний вид, что обеспечивает лучший пользовательский опыт и согласованное восприятие бренда.
Вот несколько советов по созданию единого стиля для всех страниц вашего сайта⁚
- Цветовая палитра⁚ Используйте одну цветовую палитру на всем сайте. Выберите основные и дополнительные цвета, которые соответствуют вашему бренду и передают нужное настроение. Поддерживайте эту цветовую палитру на разных элементах дизайна, таких как фон, текст, кнопки и ссылки.
- Типографика⁚ Определите единый набор шрифтов для всех страниц вашего сайта. Используйте разные типы шрифтов (например, заголовки и основной текст) и установите последовательные размеры и стили. Соблюдайте единое форматирование текста, такое как выравнивание и интерлиньяж (межстрочный интервал).
- Макет и компоновка⁚ Установите одинаковую структуру и разметку на всех страницах сайта. Создайте единый стиль для заголовков, подзаголовков и текстовых блоков. Установите единые отступы, выравнивание и пространства между элементами. Это поможет пользователям легче ориентироваться и улучшит визуальный баланс.
- Графика и изображения⁚ Сохраните единый стиль графики и изображений на всем сайте. Это может быть использование определенных фильтров, эффектов или общей стилистики обработки изображений. Убедитесь, что выбранные изображения соответствуют вашей цветовой палитре и создают единое впечатление в дизайне.
- Навигация и элементы интерфейса⁚ Сохраните единый стиль для всех элементов навигации и интерфейса на сайте. Установите единые стили кнопок, ссылок, меню и других элементов навигации. Поддерживайте консистентность расположения и взаимодействия с элементами на разных страницах.
- Брендовые элементы⁚ Включите брендовые элементы, такие как логотип или слоган, на всех страницах сайта. Разместите их в соответствующих местах и сохраняйте их размеры и стили постоянными. Это поможет усилить узнаваемость вашего бренда и создать единый образ.
Создание единого стиля для всех страниц сайта позволяет создать цельность и согласованность в дизайне. Это помогает пользователям легче воспринимать информацию, повышает удовлетворенность пользователей и создает сильное впечатление о вашем бренде.
Поддерживайте одинаковую структуру и элементы на всех страницах
Одна из ключевых рекомендаций по улучшению качества дизайна вашего сайта ⎯ поддерживать одинаковую структуру и элементы на всех страницах. Это поможет пользователям быстрее и легче ориентироваться на вашем сайте, улучшит навигацию и создаст единое визуальное впечатление.
Вот несколько советов, как поддерживать одинаковую структуру и элементы на всех страницах⁚
- Шапка и подвал⁚ Создайте единый дизайн для шапки и подвала на всех страницах сайта. Установите основные элементы, такие как логотип, меню навигации, контактная информация в шапке и ссылки на социальные сети и копирайт в подвале. Поддерживайте консистентность расположения и стиля этих элементов.
- Навигационное меню⁚ Установите единое навигационное меню на все страницы сайта. Обеспечьте последовательную структуру и порядок разделов в меню для удобства пользователей. Подсветите текущую активную страницу в меню, чтобы пользователи знали, где они находятся.
- Боковая панель или сайдбар⁚ Если у вас есть боковая панель или сайдбар, сохраните единый стиль и содержание на всех страницах. Установите основные элементы, такие как поиск, категории или последние записи, и поддерживайте их одинаковое расположение на всех страницах.
- Типографика и стили текста⁚ Установите единые стили шрифтов, размеров и форматирования текста на всех страницах. Это касается заголовков, абзацев, списков и других текстовых элементов. Поддерживайте консистентность для отступов, выравнивания и межстрочного интервала текста.
- Кнопки и ссылки⁚ Используйте единый стиль для кнопок и ссылок на всех страницах сайта. Сохраните единый цвет, стиль наведения и клика, чтобы пользователи могли легко идентифицировать возможности взаимодействия и действия на вашем сайте.
- Формы и ввод данных⁚ Если у вас есть формы на сайте, поддерживайте единый стиль и размещение полей ввода и кнопок отправки. Это поможет пользователям быстро заполнять формы на всех страницах сайта и создает единые правила для ввода данных.
Поддерживая одинаковую структуру и элементы на всех страницах сайта, вы облегчаете пользовательский опыт, укрепляете брендовую идентичность и делаете вашу информацию более доступной. Помните, что консистентность ⏤ ключ к успешному и удобному восприятию сайта.
Добавьте социальные элементы
Добавление социальных элементов на ваш сайт является важным шагом для улучшения качества его дизайна. Это помогает создать контакт и взаимодействие с вашей аудиторией, расширить вашу онлайн присутствие и улучшить пользовательский опыт.
Вот несколько советов по добавлению социальных элементов на ваш сайт⁚
- Ссылки на социальные сети⁚ Включите в ваш дизайн ссылки на ваши официальные страницы в социальных сетях, такие как Facebook, Instagram, Twitter и другие. Разместите эти ссылки в видимых местах на вашем сайте, таких как шапка или подвал. Помните, что такие ссылки должны быть хорошо заметными и открываться в новой вкладке, чтобы пользователи могли легко перейти на ваши социальные страницы.
- Кнопки "Поделиться"⁚ Добавьте кнопки "Поделиться" к вашим статьям, блогам или другим разделам сайта, которые позволят пользователям легко распространять ваш контент в социальных сетях. Убедитесь, что эти кнопки ярко выделены и находятся в удобном месте, чтобы пользователи могли легко ими воспользоваться.
- Виджеты социальной активности⁚ Разместите на вашем сайте виджеты социальной активности, которые показывают количество подписчиков, комментариев, лайков и другую взаимодействие вашей аудитории в социальных сетях. Это поможет создать доверие и показать активность пользователям.
- Интеграция с социальными платформами⁚ Интегрируйте функциональность социальных платформ непосредственно на ваш сайт. Например, добавьте возможность авторизации через социальные сети или отображения фидов социальных сетей на вашем сайте. Это поможет пользователям комфортно взаимодействовать с вашим сайтом и взаимодействовать с вашим контентом еще больше.
Добавление социальных элементов на ваш сайт поможет улучшить его дизайн и связь с вашей аудиторией. Помните, что важно поддерживать актуальность и обновлять социальные элементы, чтобы они отражали ваше текущее присутствие в социальных сетях и удовлетворяли потребности взаимодействия пользователей.
Добавьте кнопки для шаринга в социальных сетях
Добавление кнопок для шаринга в социальных сетях является эффективным способом улучшить качество дизайна вашего сайта и способствовать распространению вашего контента. Это позволит вашим пользователям легко делиться интересными материалами с другими людьми, что поможет привлечь больше трафика и увеличить видимость вашего сайта в социальных сетях.
Вот несколько советов по добавлению кнопок для шаринга в социальных сетях на вашем сайте⁚
- Выберите подходящие платформы⁚ Определитесь с социальными платформами, которые наиболее релевантны для вашей аудитории и вашего контента. Подберите соответствующие платформы, такие как Facebook, Twitter, LinkedIn, Instagram или другие.
- Разместите кнопки на видных местах⁚ Разместите кнопки для шаринга в социальных сетях в видимых местах на вашем сайте, таких как в верхней части статьи или блога, под заголовком или в боковой панели. Это сделает кнопки более заметными и увеличит вероятность, что пользователи будут ими пользоваться.
- Используйте яркие и выразительные иконки⁚ Используйте яркие и выразительные иконки социальных сетей для кнопок шаринга. Это поможет пользователю быстро распознать платформу и вызвать желание нажать на кнопку.
- Добавьте счетчики поделиться⁚ Для добавления дополнительной стимуляции, добавьте счетчики поделиться рядом с кнопками. Это позволит пользователям видеть, сколько раз ваш контент уже был поделен в социальных сетях и создаст дополнительный элемент социальной активности.
- Поддерживайте адаптивность⁚ Обеспечьте адаптивность кнопок для шаринга на различных устройствах. Убедитесь, что кнопки отображаются и работают корректно как на настольных компьютерах, так и на мобильных устройствах.
Добавление кнопок для шаринга в социальных сетях повысит удобство использования вашего сайта и позволит вашим пользователям легко распространять ваш контент в социальных сетях. Это поможет привлечь новых пользователей и увеличить популярность вашего сайта в онлайн сообществе;
Включите комментарии и отзывы
Включение комментариев и отзывов на вашем сайте является важным шагом для улучшения качества дизайна и укрепления взаимодействия с вашей аудиторией. Это создает возможность для пользователей активно взаимодействовать с вашим контентом, делиться своими мнениями и задавать вопросы.
Вот несколько советов о включении комментариев и отзывов на вашем сайте⁚
- Интегрируйте платформу комментирования⁚ Используйте специализированные платформы комментирования, такие как Disqus, Facebook комментарии или другие, которые позволяют пользователям легко оставлять комментарии. Эти платформы предоставляют функциональность проверки спама, уведомлений и социальной авторизации.
- Размещайте комментарии рядом с контентом⁚ Размещайте блок комментариев рядом с соответствующим контентом, чтобы пользователи могли легко оставить комментарий после прочтения статьи или просмотра материала. Поместите форму для быстрого заполнения прямо на странице или предоставьте ссылку на отдельную страницу для комментариев.
- Модерируйте комментарии⁚ Проводите контроль и модерацию комментариев для предотвращения спама, оскорбительных или нежелательных сообщений. Убедитесь, что у вас есть процесс модерации комментариев и возможность удалить или скрыть неподходящие сообщения.
- Поощряйте активное взаимодействие⁚ Способствуйте активному взаимодействию пользователей, задавайте вопросы в конце статьи или просите оставить комментарии и отзывы. Это поможет стимулировать дискуссии и позволит вашим пользователям оставить свой след на вашем сайте.
- Ответьте на комментарии⁚ Будьте активными в ответах на комментарии, отвечайте на вопросы пользователей и выражайте благодарность за отзывы. Это создаст положительный опыт пользователей и укрепит вашу репутацию.
Включение комментариев и отзывов на вашем сайте поможет укрепить связь с вашей аудиторией, обеспечить обратную связь и повысить доверие. Постарайтесь создать комфортную и безопасную среду для обсуждений, где пользователи могут спокойно делиться своими мыслями и мнениями.
Упростите процесс заказа
Упрощение процесса заказа на вашем сайте ⎯ важный шаг для улучшения качества дизайна и повышения удовлетворенности пользователей. Чем проще и интуитивнее будет процесс заказа, тем больше вероятность, что пользователи завершат покупку и останутся довольными вашим сервисом.
Вот несколько советов, как упростить процесс заказа на вашем сайте⁚
- Очистите лишний балласт⁚ Сделайте процесс заказа максимально простым, удалив все лишние элементы и шаги. Предоставьте только необходимую информацию для заказа и экономьте время пользователя.
- Логическая структура⁚ Разделите процесс заказа на понятные шаги и отображайте их на странице прогресса. Помогите пользователям понять, на каком этапе они находятся и сколько осталось до завершения заказа.
- Упрощенная регистрация⁚ Предоставьте опцию заказа без обязательной регистрации аккаунта. Это позволит пользователям быстро оформить заказ и сэкономить время на вводе дополнительной информации.
- Ясные и понятные поля⁚ Поместите ясные и понятные метки рядом с полями ввода, чтобы пользователи могли легко заполнить информацию для заказа. Не перегружайте форму сложными требованиями или излишними полями.
- Автозаполнение и подсказки⁚ Используйте функции автозаполнения и подсказки для упрощения процесса заказа. Например, предлагайте список городов при заполнении адреса или автоматически подставляйте информацию из профиля пользователя.
- Оптимизированный мобильный интерфейс⁚ Убедитесь, что процесс заказа оптимизирован для мобильных устройств. Мобильные пользователи должны иметь возможность легко просмотреть и заполнить форму заказа с помощью своего смартфона или планшета.
Упрощение процесса заказа на вашем сайте поможет повысить конверсию и доверие пользователей. Реализуйте интуитивно понятный интерфейс и оптимизированные шаги, чтобы пользователи могли быстро и удобно оформить заказ и насладиться вашими продуктами или услугами.
Минимизируйте количество этапов оформления заказа
Минимизация количества этапов оформления заказа ⏤ важный аспект улучшения качества дизайна вашего сайта и повышения удобства пользования. Чем меньше шагов пользователю потребуется пройти для завершения заказа, тем меньше вероятность отказа, усталости или ошибки во время процесса.
Вот несколько советов, как минимизировать количество этапов оформления заказа на вашем сайте⁚
- Объедините необходимую информацию⁚ Сократите количество полей, которые требуются для заполнения пользователем во время оформления заказа. Объедините информацию, где это возможно ⎯ например, объедините адрес доставки и платежные данные в одну форму.
- Автоматическое заполнение данных⁚ Используйте функции автоматического заполнения данных для предложения заполнения полей формы на основе информации, которую пользователь уже предоставил ранее. Это поможет сэкономить время и уменьшить количество ошибок.
- Разделение на шаги⁚ Разделите процесс оформления заказа на несколько шагов, но старайтесь минимизировать их количество. Покажите прогресс пользователя на каждом этапе, чтобы пользователи знали, сколько осталось до завершения заказа.
- Предлагайте обязательное регистрацию после заказа⁚ Дайте возможность пользователям оформить заказ без обязательной регистрации аккаунта. Предложите им опцию создания аккаунта после успешного оформления заказа, чтобы не допустить потери клиента на этом этапе.
- Быстрые способы оплаты⁚ Предоставьте быстрые и удобные способы оплаты для сокращения времени, потребного на завершение заказа. Включите популярные методы оплаты, такие как кредитные карты, электронные кошельки или онлайн-банкинг.
- Адаптивность для мобильных⁚ Убедитесь, что весь процесс оформления заказа оптимизирован для мобильных устройств. Мобильные пользователи должны иметь возможность легко просмотреть и заполнить форму заказа с помощью своего смартфона или планшета.
Минимизация количества этапов оформления заказа поможет повысить конверсию и удобство использования вашего сайта. Старайтесь предоставить пользователям простой и легкий процесс, который позволит им быстро и без лишних затруднений оформить заказ и насладиться вашими продуктами или услугами.
Предоставьте удобные способы оплаты
Предоставление удобных способов оплаты на вашем сайте является важным аспектом улучшения качества дизайна и удовлетворенности пользователей. Чем больше разнообразных и удобных способов оплаты вы предоставите, тем больше вероятность привлечь больше клиентов и завершить успешные покупки.
Вот несколько советов о предоставлении удобных способов оплаты на вашем сайте⁚
- Широкий выбор платежных систем⁚ Предоставьте широкий выбор платежных систем, чтобы клиенты могли выбрать наиболее удобный способ оплаты. Включите наиболее популярные методы, такие как кредитные карты, PayPal, Google Pay, Apple Pay или другие системы.
- Множество вариантов валюты⁚ Если ваш сайт работает с клиентами со всего мира, предоставьте множество вариантов валюты для оплаты. Это поможет упростить процесс оплаты и избежать конверсионных потерь.
- Информация о безопасности⁚ Разместите информацию о безопасности платежей рядом с доступными способами оплаты. Убедитесь, что пользователи будут уверены в защите своих платежных данных и смогут совершать оплаты с уверенностью.
- Безналичные и наличные платежи⁚ Предоставьте возможность клиентам выбирать между безналичными и наличными платежами. Если возможно, разрешите оплату при доставке или оплату по банковскому переводу.
- Удобное расположение кнопок оплаты⁚ Разместите кнопки оплаты в видимых местах на странице, чтобы пользователи легко могли найти и использовать их. Разделите кнопки оплаты на несколько групп, если есть несколько способов оплаты, и позаботьтесь о их четкости и ясности.
- Мобильная оплата⁚ Учитывайте возможности мобильной оплаты. Обеспечьте мобильную оптимизацию для вашего сайта и предлагайте удобные способы оплаты для мобильных пользователей.
Предоставление удобных и разнообразных способов оплаты поможет улучшить дизайн вашего сайта и повысить комфортность покупки для ваших клиентов. Уверенный и безопасный процесс оплаты ⏤ залог доверия клиентов и успешных покупок на вашем сайте.
Заботьтесь о SEO
Забота о SEO (поисковая оптимизация) ⏤ важный аспект улучшения качества дизайна вашего сайта и привлечения целевой аудитории. Хорошо оптимизированный сайт будет легче и быстрее индексироваться поисковыми системами, что поможет вашему контенту быть видимым для большего числа пользователей.
Вот несколько советов о заботе о SEO на вашем сайте⁚
- Исследуйте ключевые слова⁚ Проведите исследование ключевых слов, которые наиболее релевантны вашему контенту. Используйте эти ключевые слова в заголовках, мета-тегах, описаниях изображений и текстовом контенте, чтобы помочь поисковым системам понять тематику вашего сайта.
- Оптимизируйте заголовки и мета-теги⁚ Создавайте информативные и привлекательные заголовки для страниц вашего сайта. Используйте соответствующие ключевые слова в мета-тегах заголовков и описаниях, чтобы улучшить их поисковую оптимизацию.
- Структурируйте контент⁚ Разделите ваш контент на логические разделы с помощью заголовков и подзаголовков. Используйте теги заголовков от h1 до h6, чтобы показать иерархию информации и помочь поисковым системам понять структуру вашего контента.
- Оптимизируйте скорость загрузки⁚ Убедитесь, что ваш сайт загружается быстро, чтобы не только удовлетворять пользователей, но и улучшать ранжирование поисковых систем. Оптимизируйте размеры изображений, использование кэширования и минификацию файлов, чтобы снизить время загрузки страниц.
- Создавайте SEO-дружественные URL-адреса⁚ Используйте ясные и описательные URL-адреса для ваших страниц. Включите в них ключевые слова, чтобы помочь поисковым системам понять о чем страница.
- Улучшите мобильную оптимизацию⁚ Обеспечьте оптимизированный дизайн вашего сайта для мобильных устройств. Убедитесь, что ваш сайт адаптивен и легко просматривается на различных устройствах. Это не только улучшит опыт пользователей, но и поднимет рейтинг вашего сайта в поисковой выдаче.
Забота о SEO поможет улучшить видимость вашего сайта и привлечь больше органического трафика. Используйте ключевые слова, оптимизируйте заголовки и мета-теги, структурируйте контент, улучшите скорость загрузки и обеспечьте мобильную оптимизацию для достижения лучших результатов в поисковой выдаче.
Оптимизируйте заголовки и мета-теги
Оптимизация заголовков и мета-тегов является важным аспектом улучшения качества дизайна вашего сайта и повышения его видимости в поисковых системах. Хорошо оптимизированные заголовки и мета-теги помогут привлечь больше органического трафика и улучшить позиции вашего сайта в выдаче поисковых систем.
Вот несколько советов о оптимизации заголовков и мета-тегов на вашем сайте⁚
- Используйте ключевые слова⁚ Включите ключевые слова в заголовки и мета-теги, чтобы помочь поисковым системам понять о чем именно ваше содержимое. Используйте ключевые слова органично и релевантно в тексте заголовков и описаний.
- Заголовок страницы (H1)⁚ Используйте основной заголовок страницы (H1) для передачи главной темы страницы. Обязательно включите в него ключевое слово или фразу. Заголовок страницы должен быть уникальным для каждой страницы вашего сайта.
- Мета-описание⁚ Создайте информативное и привлекательное мета-описание для каждой страницы. Мета-описание должно коротко описывать содержимое страницы, включая ключевые слова, и быть уникальным для каждой страницы.
- Мета-теги ключевых слов⁚ Хотя многие поисковые системы уже не используют мета-теги ключевых слов в своих алгоритмах ранжирования, они все же могут быть полезны для организации ключевых слов и контекстной семантики страницы.
- Длина заголовков и описаний⁚ Старайтесь придерживаться определенной длины для заголовков и описаний. Заголовок страницы должен быть примерно от 50 до , а мета-описание ⎯ от 150 до 1. Это поможет избежать обрезания текста в результатах поиска.
- Ясность и привлекательность⁚ Создавайте заголовки и мета-описания, которые будут привлекать внимание пользователей и заинтересовывать их. Используйте ясный и лаконичный язык, чтобы привлечь целевую аудиторию.
Оптимизация заголовков и мета-тегов поможет улучшить видимость вашего сайта в поисковых системах и привлечь больше органического трафика. Используйте ключевые слова, создавайте информативные и привлекательные заголовки и мета-описания, и учтите рекомендации относительно длины и структуры для достижения наилучших результатов в SEO;
Используйте понятные URL-адреса
Использование понятных URL-адресов является важным аспектом улучшения качества дизайна вашего сайта и повышения его удобства использования. Понятные URL-адреса помогут пользователям и поисковым системам легко понять о чем именно страница, а также улучшить видимость вашего сайта в поисковой выдаче.
Вот несколько советов о создании понятных URL-адресов на вашем сайте⁚
- Ясность и описательность⁚ Создавайте URL-адреса, которые будут ясно и точно отражать содержимое страницы. Используйте ключевые слова, связанные с тематикой страницы, чтобы помочь пользователям и поисковым системам понять о чем идет речь.
- Используйте приятный для чтения формат⁚ Старайтесь создавать URL-адреса, которые легко читаются и запоминаются людьми. Избегайте длинных и запутанных URL-адресов, используйте человеко-читаемые слова или фразы, разделяя их дефисами.
- Удаляйте лишние символы⁚ Избегайте лишних символов, таких как номера страницы или параметры запросов, в URL-адресах. Чистые и простые URL-адреса выглядят более профессионально и понятно для пользователей.
- Избегайте дублирования контента⁚ Убедитесь, что каждая страница вашего сайта имеет уникальный URL-адрес, чтобы избежать дублирования контента. Дублированный контент может негативно сказаться на SEO и восприятии вашего сайта поисковыми системами и пользователями.
- Используйте дружественные ссылки⁚ Настройте свой сайт для использования дружественных ссылок (человеко-читаемых URL-адресов) вместо динамических и сложных адресов. Это поможет улучшить SEO и сделать ваш сайт более доступным для пользователей и поисковых систем.
- Обновляйте URL-адреса при изменении содержимого⁚ Если вы вносите изменения в содержимое страницы, помните об обновлении URL-адресов, связанных с этой страницей. Изменение URL-адресов поможет поисковым системам и пользователям легко найти обновленную информацию.
Использование понятных URL-адресов поможет улучшить дизайн вашего сайта и обеспечить лучший пользовательский опыт. Создавайте ясные, описательные и понятные URL-адреса, избегайте дублирования контента и обновляйте адреса при необходимости. Это поможет не только улучшить поисковую оптимизацию вашего сайта, но и улучшить понимание и восприятие его пользователей.
Проверьте кросс-браузерность
Проверка кросс-браузерности является важным аспектом улучшения качества дизайна вашего сайта и обеспечения того, что он будет корректно отображаться в различных веб-браузерах. Каждый веб-браузер может немного по-разному интерпретировать и отображать HTML и CSS код, поэтому важно убедиться, что ваш сайт выглядит одинаково хорошо на всех популярных браузерах.
Вот несколько советов о проверке кросс-браузерности вашего сайта⁚
- Проверьте на популярных браузерах⁚ Убедитесь, что ваш сайт выглядит хорошо на популярных веб-браузерах, таких как Google Chrome, Mozilla Firefox, Safari и Microsoft Edge. Это позволит вашим посетителям использовать любой их любимый браузер, не сталкиваясь с проблемами отображения.
- Учтите различия в версиях браузеров⁚ Обратите внимание на различия в отображении вашего сайта в разных версиях одного и того же веб-браузера. Проверьте сайт на наиболее актуальных версиях браузеров, а также на более старых версиях, чтобы убедиться в правильной работе на всех уровнях.
- Тестируйте на разных устройствах⁚ Запустите тестирование вашего сайта на различных устройствах, включая настольные компьютеры, ноутбуки, планшеты и смартфоны. Убедитесь, что ваш сайт имеет отзывчивый дизайн и выглядит привлекательно на всех типах экранов и разрешениях.
- Учитывайте особенности платформы⁚ Разные операционные системы (например, Windows, macOS, iOS, Android) и их браузеры могут иметь свои особенности отображения. Учитывайте эти особенности при проверке кросс-браузерности и вносите соответствующие изменения в код вашего сайта.
- Пользуйтесь инструментами тестирования⁚ Используйте специальные инструменты тестирования кросс-браузерности, которые помогут автоматизировать процесс проверки и обнаружение потенциальных проблем. Некоторые из таких инструментов включают BrowserStack, CrossBrowserTesting и LambdaTest.
- Исправляйте обнаруженные проблемы⁚ Если вы обнаружите проблемы с отображением вашего сайта на определенном браузере, исправьте их в соответствии с рекомендациями и решениями, предоставленными разработчиками или обществом веб-стандартов.
Проверка кросс-браузерности поможет улучшить дизайн вашего сайта и обеспечить его корректное отображение для всех посетителей, вне зависимости от используемого ими браузера и устройства. Удостоверьтесь, что ваш сайт выглядит хорошо на популярных браузерах, различных версиях браузеров и разных устройствах, чтобы предоставить максимально удобный пользовательский опыт.
Убедитесь, что ваш сайт работает во всех популярных браузерах
Важно убедиться, что ваш сайт работает корректно во всех популярных веб-браузерах. Пользователи могут выбирать разные браузеры в зависимости от своих предпочтений и операционных систем, поэтому важно обеспечить ровную работу вашего сайта для всех пользователей.
Вот несколько советов о том, как проверить работу вашего сайта в популярных браузерах⁚
- Google Chrome⁚ Проверьте ваш сайт в Google Chrome, одном из самых популярных браузеров. Убедитесь, что все элементы вашего сайта корректно отображаются и функционируют. Обратите внимание на особенности работы функций и анимаций.
- Mozilla Firefox⁚ Запустите ваш сайт в Mozilla Firefox, еще одном широко используемом браузере. Проверьте, что все элементы расположены правильно и работают без проблем. Учтите возможные различия в интерпретации CSS и отображении стилей.
- Safari⁚ Если ваша аудитория в основном использует устройства Apple, обязательно протестируйте ваш сайт в Safari. Убедитесь, что все функции работают правильно и дизайн выглядит так, как задумано. Обратите внимание на уникальные возможности Safari, такие как обработка мультимедийного материала.
- Microsoft Edge⁚ Проверьте ваш сайт в Microsoft Edge, стандартном браузере операционной системы Windows. Убедитесь, что ваш сайт работает без ошибок и отображается правильно. Протестируйте различные версии Edge для полной совместимости.
- Opera⁚ Opera может быть менее популярным браузером, но все же следует убедиться, что ваш сайт работает правильно и выглядит хорошо в нем. Обратите внимание на поддержку последних технологий и анимаций.
Проверка работоспособности вашего сайта во всех популярных браузерах поможет обеспечить его качественное отображение для всех пользователей. Учтите особенности работы каждого браузера и примите меры по исправлению любых обнаруженных проблем. Убедитесь, что ваш сайт работает гладко и одинаково хорошо во всех популярных браузерах, чтобы предоставить максимально удобный пользовательский опыт;
Используйте инструменты для проверки совместимости
Использование специальных инструментов для проверки совместимости является важным шагом при улучшении качества дизайна вашего сайта. Эти инструменты помогут вам обнаружить потенциальные проблемы с совместимостью вашего сайта с различными браузерами и устройствами. Возможность заранее выявить эти проблемы позволит вам внести соответствующие изменения и улучшить пользовательский опыт.
Вот несколько инструментов, которые вы можете использовать для проверки совместимости вашего сайта⁚
- BrowserStack⁚ BrowserStack предоставляет доступ к большому количеству реальных устройств и веб-браузеров для тестирования вашего сайта. Вы сможете проверить, как ваш сайт отображается и функционирует на различных платформах и версиях браузеров.
- CrossBrowserTesting⁚ CrossBrowserTesting ⎯ еще один инструмент, который позволяет проверить совместимость вашего сайта на разных браузерах и устройствах. Вы сможете выполнять тестирование в реальном времени и автоматизировать процесс проверки.
- LambdaTest⁚ LambdaTest позволяет вам тестировать ваш сайт на различных браузерах и устройствах, как настольных, так и мобильных. Вы сможете проверить отзывчивость вашего дизайна и увидеть, как он выглядит на различных разрешениях экрана.
- Adobe Edge Inspect⁚ Adobe Edge Inspect позволяет вам просматривать и отлаживать ваш сайт на множестве устройств одновременно. Вы сможете увидеть реальное отображение вашего сайта на различных устройствах и браузерах для быстрой коррекции ошибок.
Использование инструментов для проверки совместимости позволит вам выявить и исправить потенциальные проблемы с отображением и функциональностью вашего сайта на различных браузерах и устройствах. Это поможет вам предоставить пользователям единый и качественный пользовательский опыт независимо от браузера или устройства, которое они используют для доступа к вашему сайту.
Тестируйте дизайн
Тестирование дизайна является важной частью улучшения качества вашего сайта. Это позволяет вам проверить, как ваши дизайнерские решения взаимодействуют с пользователями и как они воспринимают ваш сайт. Тестирование позволяет выявить проблемные моменты и сделать соответствующие корректировки, чтобы оптимизировать пользовательский опыт.
Вот несколько советов о тестировании дизайна⁚
- Создайте прототипы⁚ Разработайте прототипы или макеты вашего дизайна перед его реализацией на самом сайте. Это позволит вам получить обратную связь от пользователей на этапе разработки и внести изменения, если необходимо.
- Проведите пользовательские тестирования⁚ Пригласите реальных пользователей для проведения пользовательских тестирований вашего дизайна. Обратите внимание на их взаимодействие с интерфейсом, навигацию по сайту и общее удовлетворение от использования. Используйте полученные отзывы для улучшения дизайна.
- Анализируйте данные и поведение пользователей⁚ Используйте аналитические инструменты, такие как Google Analytics, чтобы изучить поведение пользователей на вашем сайте. Анализируйте, как пользователи взаимодействуют с различными элементами дизайна и находятся ли они на задуманных вами страницах.
- Учитывайте отзывы пользователей⁚ Важно принимать во внимание отзывы пользователей о вашем дизайне. Обратите внимание на их комментарии и предложения, и реагируйте на них соответствующим образом. Пользовательское мнение является ценным и поможет вам сделать ваш дизайн лучше.
- Тестирование на разных устройствах и браузерах⁚ Убедитесь, что ваш дизайн выглядит хорошо и функционирует на различных устройствах (настольные компьютеры, ноутбуки, планшеты, смартфоны) и веб-браузерах. Проверьте отзывчивость вашего дизайна и учтите особенности различных платформ.
Тестирование дизайна является важным этапом при улучшении качества вашего сайта. Создавайте прототипы, проводите пользовательские тестирования, анализируйте данные и отзывы пользователей, и не забывайте проверять дизайн на разных устройствах и браузерах. Примите меры по оптимизации дизайна вашего сайта, чтобы обеспечить удовлетворение пользователей и достижение ваших целей.
Проводите A/B-тесты
Проведение A/B-тестов является эффективным способом улучшить качество дизайна вашего сайта. A/B-тестирование позволяет сравнить две или более версии дизайна и определить, какая из них лучше работает на практике. Это помогает вам принимать обоснованные решения и делать улучшения, основанные на данных и результатах тестирования.
Вот несколько рекомендаций по проведению A/B-тестов⁚
- Выберите элементы для тестирования⁚ Определите, какие конкретные элементы или компоненты дизайна вы хотите сравнить. Можете тестировать различные варианты цветовой схемы, расположение элементов, размеры шрифтов и другие параметры.
- Определите цель тестирования⁚ Установите четкие цели и метрики для оценки эффективности различных версий дизайна. Например, целью может быть увеличение конверсии, улучшение времени нахождения пользователя на сайте или повышение кликабельности элементов.
- Создайте варианты⁚ Создайте разные варианты дизайна, которые вы хотите сравнить. Обратите внимание, что изменения в дизайне должны быть достаточно существенными, чтобы позволить обнаружить разницу в поведении пользователей.
- Разделите аудиторию⁚ Поделите вашу аудиторию на группы, которые будут видеть разные варианты дизайна. Убедитесь, что группы равномерно распределены по отношению к объему трафика и другим релевантным факторам.
- Соберите данные и проанализируйте результаты⁚ Соберите данные о поведении пользователей на сайте для каждого варианта дизайна. Используйте аналитические инструменты для сравнения метрик и определения того, какой вариант является более успешным.
- Примените лучший вариант⁚ Определите наилучший вариант дизайна на основе результатов A/B-тестирования. Внесите соответствующие изменения на вашем сайте и наблюдайте за улучшением ключевых показателей производительности.
Проведение A/B-тестов позволяет вам принимать обоснованные решения, опираясь на фактические данные и результаты тестирования. Определите элементы для сравнения, создайте разные варианты дизайна, проведите тестирование, соберите данные и примените лучший вариант. Это поможет вам улучшить дизайн вашего сайта и достичь более эффективных результатов.
Собирайте обратную связь от пользователей
Сбор обратной связи от пользователей является важным аспектом улучшения качества дизайна вашего сайта. Получение мнений и отзывов пользователей помогает вам понять, что работает хорошо на вашем сайте, а что требует улучшения. Обратная связь от пользователей помогает вам создавать более привлекательный и удобный пользовательский опыт.
Вот несколько способов сбора обратной связи от пользователей⁚
- Опросы и формы обратной связи⁚ Создайте опросы или формы, где пользователи могут оставить свои комментарии и предложения по поводу дизайна вашего сайта. Запросите конкретные отзывы о визуальном оформлении, навигации, читабельности и других аспектах.
- Пользовательские тестирования⁚ Пригласите пользователей для проведения пользовательских тестирований вашего сайта. Наблюдайте, как они взаимодействуют с интерфейсом и фиксируйте их отзывы о дизайне. Это поможет вам понять, как ваш дизайн воспринимается и используется реальными пользователями.
- Мониторинг комментариев и обратной связи на сайте⁚ Внедрите инструменты для мониторинга комментариев и обратной связи, которые пользователи могут оставить прямо на вашем сайте. Будьте внимательны к отзывам и комментариям, и реагируйте на них соответствующим образом.
- Используйте социальные сети⁚ Отслеживайте отзывы и комментарии о вашем сайте на социальных сетях. Будьте активными в ответах и обратной связи с пользователями. Позвольте им выразить свое мнение и предложения о вашем дизайне.
- Анализируйте данные из аналитических инструментов⁚ Используйте данные из аналитических инструментов, таких как Google Analytics, для понимания поведения пользователей на вашем сайте. Анализируйте, как пользователи взаимодействуют с элементами дизайна и ищут информацию. Используйте эти данные для корректировки вашего дизайна.
Сбор обратной связи от пользователей является ценным инструментом для улучшения качества дизайна вашего сайта. Используйте опросы, пользовательские тестирования, мониторинг комментариев и социальные сети для получения отзывов. Анализируйте данные из аналитических инструментов, чтобы лучше понимать поведение пользователей. Примите меры по улучшению вашего дизайна на основе полученной обратной связи, чтобы создать более привлекательный и удобный сайт для ваших пользователей.
Следите за трендами дизайна
Следить за трендами дизайна является важным аспектом улучшения качества дизайна вашего сайта. Современные тренды в дизайне помогают вам оставаться актуальными, привлекательными и соответствовать ожиданиям ваших пользователей. Успешные дизайнерские решения могут улучшить восприятие и опыт пользователей на вашем сайте.
Вот несколько способов следить за трендами дизайна⁚
- Исследуйте веб-ресурсы и блоги по дизайну⁚ Регулярно изучайте веб-ресурсы и блоги, которые занимаются дизайном. Они часто публикуют статьи, коллекции и обзоры о последних трендах в дизайне. Изучайте примеры работ и анализируйте новейшие дизайнерские подходы.
- Следите за социальными сетями и сообществами⁚ Присоединитесь к сообществам и подписывайтесь на профессиональные аккаунты в социальных сетях, которые занимаются дизайном. Таким образом, вы будете получать информацию о новых трендах и идеях напрямую от экспертов в этой области.
- Изучайте работы других дизайнеров⁚ Рассмотрите работы других дизайнеров на сайтах, в портфолио или в конкурсах. Изучите, как они применяют современные тренды и интегрируют их в свои проекты. Это поможет вам получить вдохновение и элементы для улучшения вашего собственного дизайна.
- Участвуйте в мероприятиях и конференциях по дизайну⁚ Примите участие в мероприятиях и конференциях, посвященных дизайну. Это позволит вам не только быть в курсе последних трендов, но и обменяться опытом и идеями с другими дизайнерами.
- Не забывайте о брендинге и уникальности⁚ Важно помнить, что не все тренды подходят для каждого сайта. Убедитесь, что ваш дизайн соответствует вашему бренду и уникальным характеристикам вашего сайта. Применяйте тренды в дизайне с учетом контекста вашего проекта.
Следить за трендами дизайна позволит вам улучшить качество дизайна вашего сайта и оставаться в тренде. Исследуйте веб-ресурсы и блоги, следите за социальными сетями и сообществами, изучайте работы других дизайнеров и участвуйте в мероприятиях. Однако, помните, что важно применять тренды с учетом брендинга и уникальности вашего сайта.
Изучайте последние тенденции в веб-дизайне
Изучение последних тенденций в веб-дизайне является ключевым аспектом улучшения качества дизайна вашего сайта. Технологии и предпочтения пользователей постоянно меняются, поэтому важно быть в курсе последних трендов, чтобы оставаться актуальными и конкурентоспособными.
Вот несколько способов изучать последние тенденции в веб-дизайне⁚
- Смотрите работы других дизайнеров⁚ Изучайте работы других дизайнеров и агентств, чтобы увидеть, как они применяют новые техники и идеи в своих проектах. Обратите внимание на цвета, композицию, шрифты и анимацию, которые используются в последних дизайнах.
- Листайте журналы и блоги по веб-дизайну⁚ Подписывайтесь на журналы и блоги по веб-дизайну, чтобы получать регулярные обновления о последних трендах и новых идеях в дизайне. Это поможет вам оставаться в курсе развития отрасли.
- Исследуйте веб-сайты награжденных проектов⁚ Изучайте веб-сайты, награжденные за свой дизайн. Многие конкурсы и награды имеют онлайн-галереи, где вы можете найти выдающиеся работы и найти вдохновение для своего собственного дизайна.
- Участвуйте в тренингах и вебинарах⁚ Примите участие в тренингах и вебинарах, посвященных веб-дизайну. Такие мероприятия предлагают обновленную информацию о последних тенденциях и демонстрируют передовые методы и технологии.
- Экспериментируйте с новыми инструментами и техниками⁚ Будьте открытыми для использования новых инструментов и техник в веб-дизайне. Они могут помочь вам создать современный и инновационный дизайн.
Изучение последних тенденций в веб-дизайне позволяет вам создавать современный и устойчивый дизайн для вашего сайта. Изучайте работы других дизайнеров, следите за журналами и блогами, исследуйте награжденные проекты, участвуйте в тренингах и экспериментируйте с новыми инструментами и техниками. Это поможет вам оставаться впереди конкурентов и предлагать пользователю актуальный и привлекательный дизайн.
Применяйте актуальные элементы и стили
Применение актуальных элементов и стилей является важным аспектом улучшения качества дизайна вашего сайта. Выбор правильных элементов и стилей помогает создать современный и привлекательный внешний вид, а также обеспечить удобный пользовательский опыт.
Вот несколько способов применять актуальные элементы и стили в дизайне вашего сайта⁚
- Используйте плоский дизайн⁚ Плоский дизайн является одним из самых популярных элементов современного веб-дизайна. Он характеризуется отсутствием объемных эффектов, теней и текстур, а также простыми цветами и чистыми линиями. Применение плоского дизайна помогает создать современный и минималистичный вид вашего сайта.
- Используйте большие и яркие элементы⁚ Внимание пользователей привлекают большие и яркие элементы. Используйте большие заголовки, кнопки, изображения, чтобы привлечь внимание к ключевым элементам вашего сайта. Кроме того, яркие цвета и контрастные сочетания помогут создать запоминающийся дизайн.
- Применяйте анимацию⁚ Анимация стала неотъемлемой частью современного веб-дизайна. Применение анимации может помочь сделать ваш сайт интерактивным и увлекательным для пользователей. Используйте анимацию для подчеркивания ключевых элементов, добавления движения или переходов между страницами.
- Изучайте типографику⁚ Типография играет важную роль во внешнем виде вашего сайта. Изучайте последние тренды в типографии и используйте современные шрифты, чтобы выразить уникальность вашего бренда. Выбирайте читабельные шрифты и экспериментируйте с их размерами и расположением.
- Будьте адаптивными⁚ Важно, чтобы ваш сайт был адаптивным и отлично выглядел на различных устройствах. Используйте отзывчивый дизайн, чтобы ваш сайт легко адаптировался под разные экраны. Это включает в себя учет мобильных тенденций и применение сенсорных элементов.
Применение актуальных элементов и стилей помогает создать современный и привлекательный дизайн вашего сайта. Используйте плоский дизайн, большие и яркие элементы, анимацию и современные шрифты. Убедитесь, что ваш сайт адаптирован для различных устройств. Применение этих элементов позволит вам улучшить визуальную привлекательность и пользовательский опыт на вашем сайте.
Не бойтесь экспериментировать
Не бойтесь экспериментировать ⏤ это важный совет по улучшению качества дизайна вашего сайта. Иногда, чтобы достичь новых высот в дизайне, нужно выйти за рамки привычных решений и попробовать нечто новое.
Вот несколько причин, по которым вам следует экспериментировать в дизайне⁚
- Получите новые идеи⁚ Экспериментирование в дизайне помогает вам получить новые идеи и перспективы. Путем проведения экспериментов вы можете найти необычные и интересные решения, которые вы можете включить в свой дизайн.
- Откройте новые возможности⁚ Экспериментирование помогает расширить границы вашего творчества и открыть новые возможности. Вы можете открыть для себя новые инструменты, техники и подходы, которые могут значительно улучшить ваш дизайн.
- Привлеките внимание пользователей⁚ Инновационный и экспериментальный дизайн может привлечь больше внимания и заинтересовать пользователей. Пользователи ценят уникальные и запоминающиеся визуальные решения.
- Улучшите свое мастерство⁚ Практика экспериментирования помогает вам становиться лучшим дизайнером. Чем больше вы экспериментируете, тем больше опыта вы получаете и тем лучше вы развиваетесь в своей профессии.
- Откройте новые возможности для инноваций⁚ Экспериментирование в дизайне позволяет вам быть более инновационными и предлагать что-то уникальное в вашей отрасли. Уникальные и интересные дизайнерские решения могут привлечь новых клиентов и повысить вашу конкурентоспособность.
Не бойтесь экспериментировать в дизайне вашего сайта. Инновационные и нестандартные решения могут внести свежесть и оригинальность в ваш дизайн. Они помогут вам получить новые идеи, открыть новые возможности и улучшить свое мастерство. Будьте открытыми для экспериментов и не бойтесь выйти за рамки привычных решений.
Испытывайте новые идеи и подходы
Испытывание новых идей и подходов является одной из ключевых стратегий по улучшению качества дизайна вашего сайта. Вовлекаясь в творческий процесс, вы можете прийти к необычным и инновационным решениям, которые сделают ваш сайт более привлекательным и уникальным.
Вот несколько способов, как можно испытывать новые идеи и подходы в дизайне вашего сайта⁚
- Изучайте другие отрасли⁚ Обратите внимание на дизайн и подходы, используемые в других отраслях. Найдите вдохновение в моде, архитектуре, искусстве и других областях. Это поможет вам внести свежий взгляд и оригинальные идеи в ваш дизайн.
- Пробуйте различные цветовые схемы⁚ Испытывайте разные цветовые комбинации и схемы, чтобы создать разные эмоциональные и визуальные эффекты. Играя с цветом, вы можете создать атмосферу и подчеркнуть определенные элементы дизайна.
- Экспериментируйте с визуальными эффектами⁚ Используйте различные визуальные эффекты, такие как слои, тени, переходы и анимация, чтобы придать вашему дизайну глубину и динамичность. Такие эффекты могут усилить пользовательский опыт и сделать ваш сайт более привлекательным.
- Играйте с композицией и макетом⁚ Экспериментируйте с композицией и макетом вашего сайта, чтобы создать уникальную структуру и организацию контента. Попробуйте нестандартные расположения элементов и интересные формы блоков;
- Применяйте необычные шрифты и типографику⁚ Варьируйте шрифты и типографику в вашем дизайне. Применяйте необычные шрифты, экспериментируйте с их размерами, межстрочными интервалами и выравниванием, чтобы выразить уникальность вашего бренда.
Испытывание новых идей и подходов помогает вам создать оригинальный и уникальный дизайн вашего сайта. Изучайте другие отрасли, пробуйте различные цветовые схемы и визуальные эффекты, экспериментируйте с композицией и типографией. Будьте открытыми для новых идей и не бойтесь выходить за рамки привычного. Это поможет вам создать уникальный и запоминающийся сайт для ваших пользователей.
Будьте готовы к изменениям и улучшениям
Быть готовым к изменениям и улучшениям является неотъемлемой частью процесса улучшения качества дизайна вашего сайта. Технологии, требования пользователей и вкусы постоянно меняются, поэтому важно быть гибким и открытым для изменений, чтобы адаптироваться к новым условиям и улучшать ваш дизайн со временем.
Вот несколько способов быть готовым к изменениям и улучшениям в дизайне вашего сайта⁚
- Анализируйте данные и обратную связь⁚ Используйте аналитику и отзывы пользователей для оценки эффективности вашего дизайна. Анализируйте данные о поведении пользователей, конверсии и времени на сайте. Принимайте обратную связь во внимание и вносите необходимые изменения на основе полученной информации.
- Следите за трендами и новинками⁚ Будьте в курсе последних трендов и новых технологий в дизайне. Следите за тенденциями в дизайне сайтов, функциональности и взаимодействия с пользователем. Внедряйте актуальные элементы и инновации, чтобы улучшить ваш дизайн.
- Обновляйте контент и графику⁚ Регулярно обновляйте контент и графику на вашем сайте. Устаревший контент может отпугивать пользователей, поэтому старайтесь добавлять новые материалы и визуальные элементы, чтобы ваш сайт всегда выглядел свежим и интересным.
- Тестируйте и экспериментируйте⁚ Проводите тестирование и эксперименты с различными изменениями в дизайне. Пробуйте разные макеты, цветовые схемы, шрифты и интерактивные элементы, чтобы выяснить, какие изменения работают лучше всего для вашего сайта и вашей аудитории.
- Сотрудничайте с профессионалами⁚ Иногда вам может потребоваться помощь профессионалов в области веб-дизайна. Обратитесь к специалистам, чтобы получить экспертное мнение и помощь в улучшении вашего сайта. Это может быть полезно, особенно при более крупных изменениях или построении нового дизайна с нуля.
Будьте готовым к изменениям и улучшениям в вашем дизайне. Анализируйте данные и отзывы, следите за трендами и новинками, регулярно обновляйте контент и графику. Проводите тестирования и эксперименты, а при необходимости обратитесь за помощью к профессионалам. Быть гибким и открытым для улучшений позволит вам держать ваш дизайн на высоком уровне и стоять на шаг впереди конкурентов.
Ваш сайт – визитная карточка вашего бренда, поэтому важно постоянно стремиться улучшать его дизайн. В этой статье мы предоставили вам 18 советов, которые помогут вам повысить качество дизайна вашего сайта и делать его более привлекательным для пользователей.
Мы рассмотрели такие вопросы, как оптимизация загрузки страниц, использование простых и интуитивных навигационных решений, создание привлекательных визуальных эффектов и многое другое. Мы также подчеркнули важность изучения последних тенденций в веб-дизайне, экспериментирования с новыми идеями и подходами, а также готовности к изменениям и улучшениям.
Помните, что веб-дизайн – это постоянно развивающаяся область, и вам необходимо оставаться в курсе последних трендов и технологий. Улучшение качества дизайна вашего сайта – это постоянный процесс, который требует внимания и усилий. Однако, благодаря этому ваш сайт будет привлекать больше посетителей, удерживать их внимание и помогать вам достигать ваших бизнес-целей.
Используйте наши советы как отправную точку для улучшения дизайна вашего сайта, но не забудьте, что каждый сайт уникален, и вам нужно найти свой уникальный стиль и подход. Будьте креативны, смелы и всегда ищите способы сделать ваш дизайн еще лучше!
Применение данных советов поможет улучшить качество дизайна вашего сайта
Применение данных советов из нашего списка 18 советов поможет вам значительно улучшить качество дизайна вашего сайта. Эти советы основаны на лучших практиках и принципах, которые помогут вам создать привлекательный и пользовательски удобный веб-дизайн.
Применение наших советов позволит вам⁚
- Увеличить скорость загрузки⁚ Оптимизация загрузки страницы поможет сократить время ожидания пользователя и создаст положительное впечатление о вашем сайте.
- Создать эффективную навигацию⁚ Простая и интуитивная навигация делает поиск информации на вашем сайте легким и быстрым для пользователей.
- Сделать ваш дизайн привлекательным⁚ Использование привлекательных визуальных эффектов, цветовых схем и графических элементов поможет привлечь и удержать внимание пользователей.
- Обеспечить адаптивность и мобильную дружественность⁚ Адаптивный дизайн позволит вашему сайту отлично выглядеть не только на десктопе, но и на мобильных устройствах, что становится все более важным в современном мире.
- Повысить удобство использования⁚ Удобный пользовательский интерфейс и интуитивное взаимодействие помогут пользователям быстро находить нужную информацию и совершать действия на вашем сайте.
- Использовать актуальные элементы и стили⁚ Применение современных элементов и стилей придаст вашему сайту современный и модный вид, что поможет удерживать внимание посетителей.
- Экспериментировать с новыми идеями и подходами⁚ Испытывание новых и необычных идей поможет создать уникальный и оригинальный дизайн вашего сайта.
- Быть готовым к изменениям и улучшениям⁚ Готовность к изменениям помогает вам адаптироваться к новым требованиям и тенденциям в дизайне, делая ваш сайт современным и актуальным.
Применение данных советов будет способствовать улучшению качества дизайна вашего сайта, вовлечению пользователей и достижению ваших бизнес-целей. Не стесняйтесь применять эти рекомендации и экспериментировать с вашим дизайном, чтобы создать уникальный и привлекательный сайт для ваших пользователей.
Хороший контент должен легко читаться на экранах любого размера и разрешения. Пользователи лучше реагируют на правильно структурированный контент. В этой статье мы рассмотрим факторы, которые могут его улучшить.
1. Выбор шрифта

Идеально подобранные шрифты повышают качество дизайна вашего веб-сайта. Используйте жирный шрифт, чтобы выделить заголовок. Для остального контента стиль шрифта следует выбирать в соответствии со структурой контента. Например, если основной заголовок содержит пять подзаголовков, все они должны использовать один и тот же шрифт.
2. Размер шрифта

Большой или мелкий размер шрифта неудобен для читателей, просматривающих контент на экранах разных размеров. Следовательно, размеры шрифта должны быть установлены так, чтобы их можно было читать на всех устройствах.
Размер шрифта теперь установлен в процентном соотношении, которое регулирует размер шрифта в соответствии с настройками браузера пользователя.
3. Цветовой контраст

Используйте более светлый фон для темных шрифтов, чтобы их было легче читать. Но если фон страницы голубой, а цвет шрифта желтый, черный или зеленый, это отталкивает читателя.
4. Длина строки

Для удобства чтения строка должна состоять из 50–60 символов. Однако, если длина строки слишком велика, читатель может потеряться между предложениями содержимого при чтении следующей строки.
Читателям придется прокручивать влево и вправо, чтобы прочитать содержимое. Следовательно, длина строки не должна быть ни слишком короткой, ни слишком длинной.
5. Сжать абзацы

Абзацы текста должны быть короткими и лаконичными. Читатели привыкли просматривать контент в коротких абзацах, чтобы найти полезные фрагменты информации. Более длинные абзацы заставят пользователя прокрутить весь контент. Поэтому рекомендуется использовать абзацы длиной 3-4 строки.
6. Меньше воды

Пользователи предпочитают контент, который точно и лаконично объясняет тему статьи.
7. Минимальные технические условия

Цель написания контента & # 8212; помогает читателю понять информацию, которую вы пытаетесь передать. Сложные технические термины запутают пользователя.
8. Форматирование и структурирование контента

Правильно отформатированный текст привлекает внимание читателя в нужные места. Всегда сохраняйте последовательность текста. Например, маркированный список должен использовать аналогичный стиль и размер шрифта. Заголовки должны быть одного цвета, стиля и размера шрифта.
9. Плотность текста

Плотность текстаэто количество слов в одной области веб-сайта. Чем больше слов в этой области, тем труднее читать. Плотность текста определяется высотой строки, размером шрифта и межстрочным интервалом. Эти факторы определяют плотность текста и внешний вид контента. Плотность текста должна быть примерно одинаковой на всей веб-странице.
10. Структура контента

Структурированное содержимое легко читается. Использование диаграмм для представления статистики, изображений, маркированных списков упрощает чтение и навигацию по содержанию.
11. Реализация графики

Текстовое содержимое должно содержать графические элементы: статические карты, изображения, видео, аудио, значки и т. Д. Однако они должны быть размещены аккуратно и четко, чтобы они не мешали потоку контента.
Вся графика должна быть помещена в рамки, чтобы систематически различать текст и графическое содержимое. Будьте осторожны, чтобы изображение не было слишком большим и его загрузка не занимала слишком много времени.
Иногда графика выходит за пределы видимой области экрана. Это заставляет читателя прокручивать страницу.
12. Разделители

Для удобства чтения текст следует разбить на разные части. Самый простой способ структурировать контент — использовать строки для разделения текстовых элементов и визуализации иерархии контента.
Блоки можно использовать для разбивки контента на разделы и подразделы. Они должны быть удобно размещены, чтобы глаза читателя могли видеть поток контента на странице.
13. Поля

Использование полей в тексте помогает читателям сосредоточиться на основной части содержания. И отличать контент от остальной части макета веб-сайта.
14. Типографские стили

Текст лучше всего читать на однотонном монохромном фоне. Но иногда можно экспериментировать, пока не ухудшается читаемость текста для заданного размера экрана.
15. Нетипичное представление текста

Контент, написанный с использованием одного стиля шрифта, может выглядеть однообразно. Добавление различных стилей шрифтов в некоторые области вашего контента может сделать его более привлекательным для читателей.
16 Использование тиснения
Тиснение используется для добавления глубины контенту. Это помогает регулировать поток контента. Например, цитаты известного писателя могут быть выделены этим стилем, чтобы подчеркнуть их смысл и привлечь внимание читателя.
17. Стиль фона

Хороший фон облегчает чтение страницы. Фон не должен быть очень ярким. В противном случае пользователь должен прищуриться, чтобы прочитать содержимое.
Фон должен быть выполнен в тонких, приглушенных тонах, чтобы текст было легче читать. Также можно использовать текстурированный фон приглушенных оттенков. Оттенок фона и цвет шрифта следует определять так, чтобы он находился междупротивопоставьте их.
18 Стилизация гиперссылок

В длинных статьях ссылки часто встраиваются в текст статьи. Поэтому их тоже нужно стилизовать. Если гиперссылка находится в середине содержимого, используйте для нее полужирный шрифт или курсив.
Однако, если гиперссылка находится в отдельном тексте, вы можете использовать для нее стилизованные шрифты. Гиперссылки также могут иметь цветовую кодировку в зависимости от их статуса. Например, если ссылка еще не нажата, она будет отображаться красным цветом, при посещении — фиолетовым или темно-серым.
Не имеет значения, насколько хорошо контент написан и оптимизирован. значения, если текст трудно читается.







